Привет всем, я здесь, чтобы поговорить с вами о дизайне кругов в Photoshop. Сегодня я расскажу, как оформить круг в Photoshop. Как рисовать различные объекты с помощью этой формы, с наполнением или без него. Многие скажут: "Зачем писать об этом статью, ведь им нужно всего несколько просмотров?". Они скажут. Вы правы и несправедливы, потому что помимо дизайна есть и другие тонкие детали, начиная с того, как подогнать диаметр и как расположить два круга друг над другом. Самое главное, что это очень важный элемент urlspanвеб-дизайна/urlspan. Так что усаживайтесь поудобнее. Поехали!
Рисуем круг
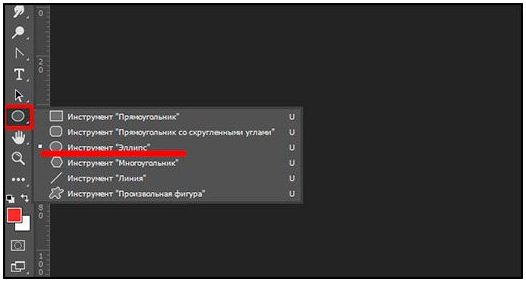
Чтобы создать круг в Photoshop, сначала нужно найти элемент Shapes. Вы можете найти его на панели инструментов. Там вам нужно выбрать один из шести пунктов.

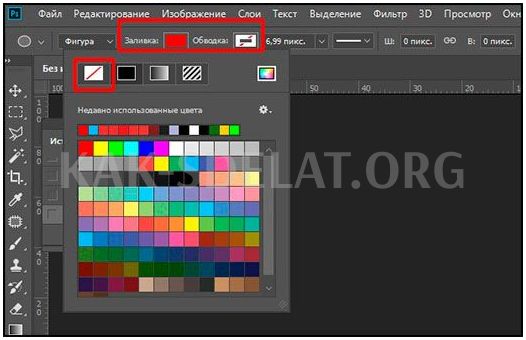
Далее, вверху, в разделе Качество (чуть ниже меню), вы увидите три основных параметра дизайна.
- Цвет заливки. Определяет цвет круга. Если установлено значение "Без заполнения". Если выбрано "без наполнения", то внутри ничего нет. Другими словами, только один набросок.
- Цвет штриха. Если вы определите здесь цвет, вы увидите, что границы начинают меняться.

Сейчас мы временно установили оба этих параметра на ноль и выбрали значок белого квадрата, пересеченного красной линией. Это означает, что нет никаких заливок или штрихов, кроме одного контура.
И теперь мы можем начать планировать дефицит. Нажмите правую кнопку мыши в любом месте холста и начните тянуть мышью. При перемещении мыши в предыстории вы создаете эллипс. Это зависит от движения. Однако если вы оставите кнопку, фигура будет разработана.

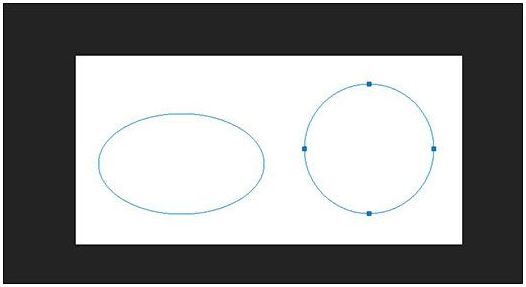
Однако если вы хотите создать в Photoshop точный круг, как если бы вы использовали компас, вы должны сделать то же самое с клавишей Shift. Это обеспечивает сохранение пропорций фигуры.

Если вы хотите нарисовать эллипс или окружность из центра, вы должны сделать это с нажатой клавишей Alt. Перед использованием зажмите левую кнопку мыши, чтобы показать, что дизайн начался, затем зажмите клавишу Alt, чтобы полностью нарисовать его от центра.
Чтобы переместить окружность перед тем, как убрать кнопку мыши (а делать это придется часто), удерживайте клавишу Space во время проектирования и перемещения мыши.
Интересно, что все эти комбинации можно комбинировать. Например, если вы проектируете прямой круг из центра, начинайте проектирование одновременно клавишами Shift и ALT. При перемещении фигуры можно удерживать клавишу пробела.
Как нарисовать круг нужного диаметра
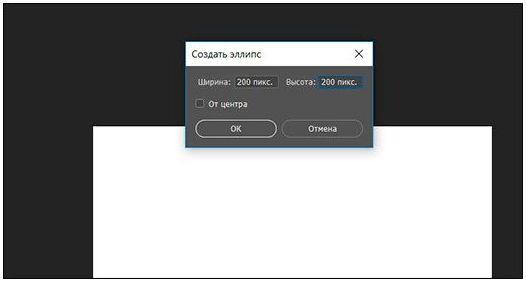
Чтобы нарисовать круг определенного диаметра в Photoshop, нужно выделить эту фигуру (отсутствие) и один раз щелкнуть левой кнопкой мыши на холсте. Появится окно, в котором можно задать ширину и высоту в пикселях. Для циклов эти значения, конечно же, должны быть одинаковыми.

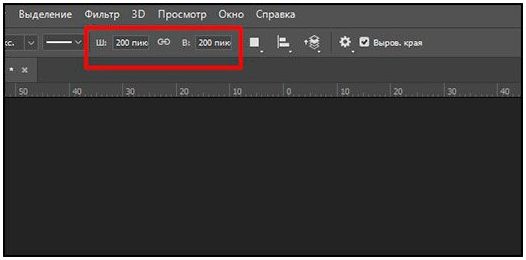
Эти настройки можно изменить в любое время, не прибегая к изменениям. В верхнем качестве вы просто изменяете длину и ширину по своему усмотрению.

Свойства круга
Теперь перейдем к свойствам круга или их отсутствию. Как и другие свойства инструмента, вы найдете их в главном меню. Каждая фигура имеет свои свойства, поэтому убедитесь, что соответствующий инструмент активен.
Основные свойства.
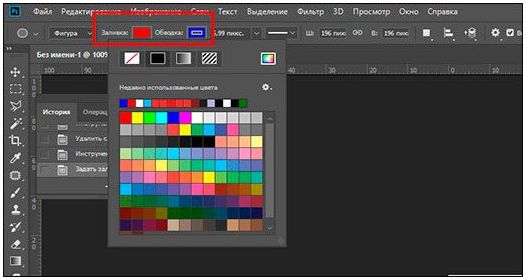
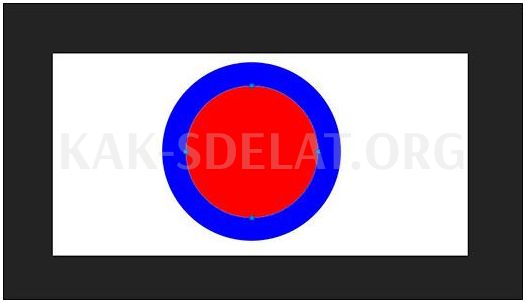
Выше вы уже удалили заливку и текст из фигуры, чтобы сделать контур более заметным, теперь давайте их используем. Например, выберите красную заливку и синие линии. Для этого перейдите в раздел "Свойства" и измените цвет соответствующего элемента.


Если вы нарисуете круг, как показано выше, вы увидите, что он будет того цвета, который мы нарисовали. Кстати, вам не нужно сразу же устанавливать эти параметры. Вы можете изменить цвет в любое время, вернувшись к тем же параметрам.
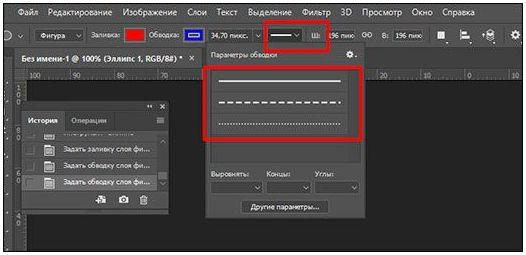
Следующее свойство — толщина линии. Вы должны решить, хотите ли вы, чтобы он был толще или тоньше. В любом случае, вы можете сделать это, вращая ползунок или устанавливая размер вручную.
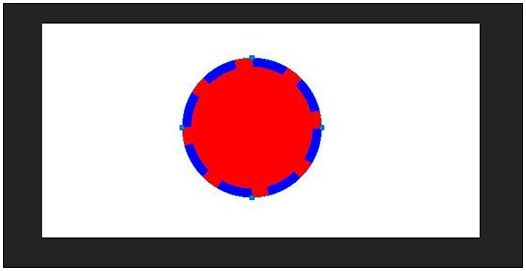
Например, если вы увеличите размер мозговой линии в 6 раз

И завершает наши основные свойства параметр пути, расположенный рядом с толщиной. Есть несколько вариантов (сплошные, пунктирные и точечные линии), из которых можно выбрать параметр. Однако на данном этапе рекомендуется оставить сплошную линию по умолчанию.


Вы также можете включить эти свойства на отдельной панели. Для этого в меню Окно выберите пункт Свойства.
Слияние и вычитание.
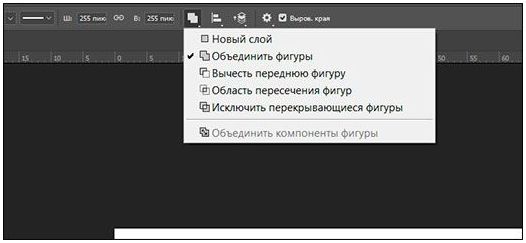
Как и в случае с другими фигурами, вы можете объединять различные фигуры в один слой. Обычно каждая новая фигура рисуется на отдельном слое, но их можно объединить, выбрав пункт Объединить фигуры в разделе Действия. Все новые фигуры в разделе "Операции с фигурами" на панели свойств под меню рисуются на одном и том же слое.


Однако обратите внимание, что все фигуры, нарисованные на слое, автоматически становятся одной, и вы не можете их разделить. Однако есть решение. Выберите "Выделение контура" на панели инструментов. Это можно использовать для перемещения отдельных фигур.

Однако так же часто требуется удалить часть фигуры, чтобы получить новую фигуру. В данном примере это будет один месяц.
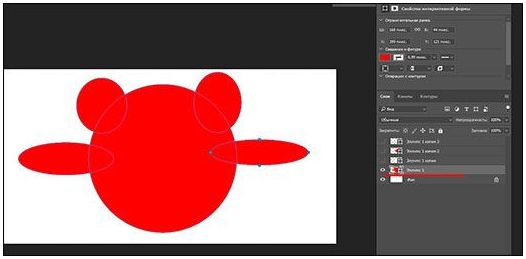
- Нарисуйте желтый круг и еще один круг внутри него. Чтобы получить тот же уровень, просто запустите режим слияния, как описано выше.
- Затем снова перейдите в раздел "Граничные функции", на этот раз выбрав "Удалить форму фронта". Как вы можете видеть, вместо второй фигуры имеется отверстие. Интересно, однако, что ничего не было удалено. Только второй круг прозрачен. Этот трюк полезен тем, что этой областью можно управлять, перемещать, увеличивать, уменьшать и, если она не нужна, удалять.
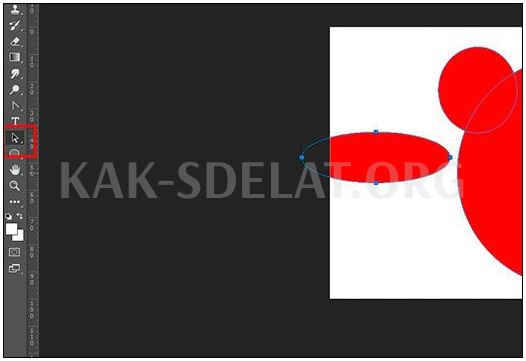
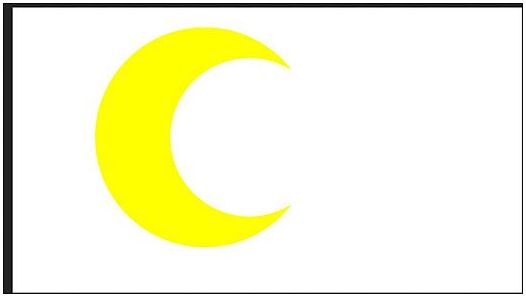
- Затем с помощью инструмента "Выделение контура" (черный курсор) нажмите на прозрачный круг внутри основного круга. При необходимости его можно увеличить, используя привычную комбинацию клавиш CTRL + T или задав параметры в свойствах. После этих операций примите трансформацию и переместите внутреннюю фигуру вправо или влево. Как видите, тот факт, что второй цикл скрывает все, заставляет нас чувствовать себя на месяц вперед.
Поняли ли вы суть цели рисования чисел?

Как нарисовать круг в круге
На первый взгляд, нарисовать два круга в одном — простая задача. Но в конце концов пользователь сталкивается с реальной проблемой: как получить количество окружностей в одном круге? Поэтому давайте реально посмотрим на всю картину в целом и поставим перед собой небольшую цель. И сделайте это двумя способами.
Способ № 1. дублирование слоя
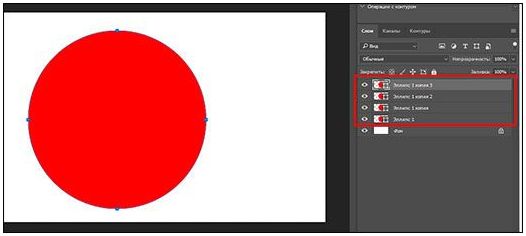
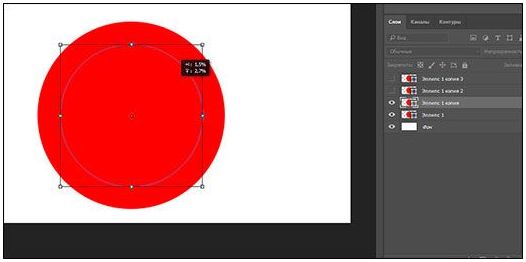
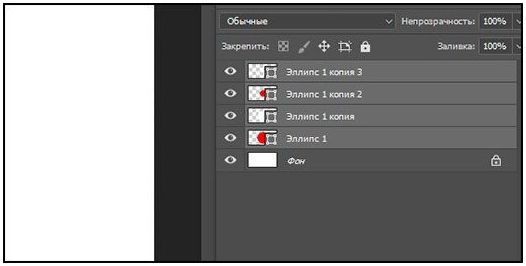
Создайте красный набивной круг, создайте его без корешка и скопируйте этот уровень три раза (поставим цель — четыре уровня). Для этого перейдите на слой с только что созданным кругом и нажмите Ctrl+J три раза, чтобы скопировать его три раза.

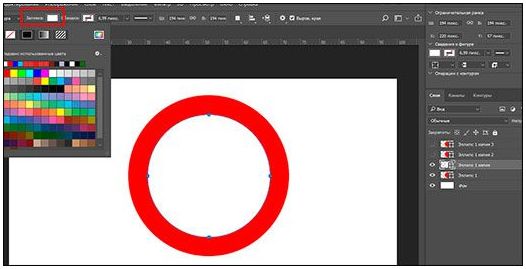
Затем сделайте первые два слоя невидимыми. Для этого нажмите на глаз эскиза. Затем поместите второй уровень вниз. Это не скрыто от глаз — нажмите Ctrl+T, чтобы активировать режим трансформации. Затем сдвиньте угол, уменьшая окружность со сдвигом, чтобы сохранить размерные пропорции. Не уделяйте слишком много внимания выравниванию. Вы исправите это позже.

Теперь закрасьте круг белым цветом. Для этого перейдите в раздел "Свойства" и выберите белый цвет. Это должно выглядеть следующим образом. Не думайте, что это отверстие. Это так, потому что только фон и заливка имеют одинаковый цвет.

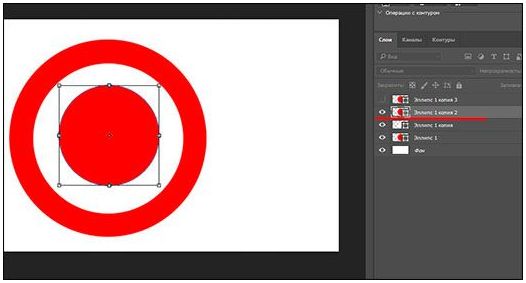
Второй слой должен быть виден сверху, после чего фигура снова будет окрашена в красный цвет. Однако так и должно быть. Самое главное, что теперь он должен быть уменьшен еще раз, еще меньше, чем при уменьшении. Нажмите Ctrl+T и сдвиньте угол для уменьшения. Затем примените трансформацию.

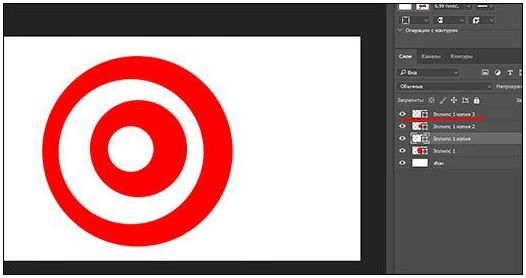
Наконец, сделайте первый слой видимым сверху, залейте его белым цветом и еще больше уменьшите его с помощью трансформации. Итак, у нас есть маленькая мишень, которая слегка искривлена. Мы хотим сделать его прямым, чтобы расстояние между звеньями было одинаковым.

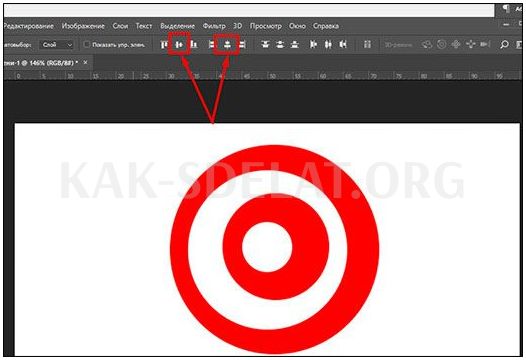
Теперь у меня есть намеренно разные расстояния между кругами. Буквально, одним-двумя щелчками мыши, я показываю, как сделать их все ровными. Для этого выделите все задействованные уровни по очереди с помощью клавиши CTRL. Кроме того, можно выбрать их все одновременно, щелкнув на первом и последнем уровне с клавишей Shift. Также автоматически выбираются все промежуточные звенья.

Теперь определенно используйте инструмент "Перемещение". В противном случае он не будет работать. Далее необходимо выбрать вертикальное и горизонтальное выравнивание центров в свойствах под меню.

Тогда наш дизайн цикла будет выглядеть законченным, красивым и дорогим. Все прямо, элегантно и готово к метанию дротиков. Надеюсь, вы узнали из этого примера, как нарисовать круг внутри круга в Photoshop.

Метод 2. новый круг в начале
В дополнение к вышеперечисленным методам можно использовать простое дополнение. Я не буду тратить много времени на этот вопрос, так как все должно быть понятно.
По сути, мы проектируем круг, затем еще один, но меньшего размера. Затем мы меняем цвета и выравниваем точно так же, как описано выше. Я не думаю, что это будет проблемой.
Обтравочная маска и рамка
И, наконец, мы используем превосходный прием, называемый маской вырезания. Это позволяет нам ввести в круг любое изображение. И нам не нужно ничего стирать и удалять. Она частично проходит через круг, и мы можем даже переместить изображение туда и отредактировать его.
- Сначала оформите круг и сразу же загрузите изображения, которые будут там размещены.
- Затем используйте изображение, чтобы переместить его на уровень (убедитесь, что оно находится поверх фигуры) и щелкните правой кнопкой мыши. Затем выберите "Создать маску вырезания".
- Как видите, изображение скрыто где-то за невидимой бездной, но часть его всплывает по кругу. Он работает по принципу окна в доме. Вы можете видеть все за окном, но не более того. Теперь вы можете взять инструмент перемещения и перемещать изображение по мере необходимости. Вы также можете трансформировать его и выполнить все другие известные действия.
Это отличное решение, поскольку оно очень гладкое, чистое и, что самое главное, не влияет на само изображение, позволяя перемещаться по кругу по мере необходимости.
Если вы хотите быстро создать круглую рамку в Photoshop, у вас есть два варианта
В одной из наших предыдущих статей мы подробно рассказывали о том, как создавать круглые фотографии и рамки.
Если вы хотите действительно хорошо освоить Photoshop, рекомендуем посмотреть urlspanэтот отличный видеоурок/urlspan. Она настолько прекрасно сделана, что после просмотра у вас не останется вопросов о том, как пользоваться этим графическим редактором. Все упаковано и буквально сведено к простому, легко воспринимаемому человеческому языку.
На этом я завершаю свою статью на сегодня. Надеюсь, теперь вы понимаете, как нарисовать круг в Photoshop с нужным диаметром, заливкой и контуром. Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь связаться со мной. Для меня это все, что я могу сказать. Не забудьте подписаться на мои каналы социальных сетей и обновления блога. Надеюсь увидеть вас снова в ближайшее время. До свидания!

 lightanddesign.ru
lightanddesign.ru















