В наши дни изучение CMS WordPress в сочетании с моделью уже устарело! Люди должны скачать несколько бесплатных выпусков и изменить их под свои нужды… И начать свой первый проект… И по пути (когда они доберутся до места) они решают возникающие вопросы. Без некоторых базовых знаний невозможно правильно или неправильно разработать проект… Но когда возникают проблемы, их нужно решать.
Сегодня (как говорит моя практика) все больше и больше людей пытаются создавать информационные сайты. Это означает, что они передают много информации куда-то на боковую линию … А сэкономить полезное пространство и дополнить информацию можно, например, с помощью виджетов вкладок.
Возникает вопрос: как деактивировать ссылки Taba: т.е. когда вы нажимаете на ссылку, "открытая вкладка" (ссылка) деактивируется…
Как сделать ссылку в открытом Табе неактивной
Иногда именно такую формулировку вопроса задают начинающие владельцы сайтов! Однажды — менеджера сайта шеф-повара — попросили добавить его для этой цели.
При решении очень простого вопроса не нужно добавлять (и это звучит немного нелепо — создавать) — но нужно добавить.
Следующий пример является наглядным. Это связано с тем, что в данном случае мы используем CSS вместо PHP. (Подробнее о решении PHP в следующий раз).
Решение очень простое! … Все, что вам нужно сделать, это найти активный файл стиля для стандартного веб-сайта … В style.css, и не бойтесь немного поработать!
Поэтому необходимо найти CSS-класс, который обволакивает ссылки карточки.
Как это сделать?
Откройте "Консоль разработчика" F12. Затем переместите курсор на нужное поле вкладки (кнопку) и … Перейдите к названию нужного вам класса.
Просмотр стиля CSS текущей активной вкладки (т.е. щелчок/перемещение)…
Что внимательно изучить? Скопируйте имя селектора… Затем — стандартно — найдите то, что вам нужно (через поиск) в файле стилей …
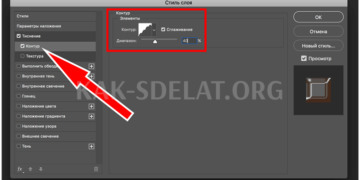
(Предположим (например), что у вас есть следующий селектор (и, следовательно, класс): .tabs-widget-corrent-all — это добавить свойство события указателя. .
Можно также добавить свойство Pointer -Events.
Чтобы не страдать от стандартных существующих классов стилей, рекомендуется организовать еще один селектор с тем же именем … (в некоторых случаях более разумно)
Если свойства CSS отображаются в панели разработки (в браузере), окончательная работа будет выглядеть следующим образом
Ключевой фразой в текущем селекторе является то, что табуляция часто используется в данном CSS-HTML-соответствии. Это то, что вы должны искать!
Еще один момент: большинство правильных стандартов (или добавок) используют какой-то визуальный эффект на активной/активной вкладке — изменение цвета ссылок, размера и т.д. — Таким образом, выделение CSS, необходимое в этом случае, обрабатывает неактивность ссылки вкладки!
Как и в случае с текущими ссылками меню деактивации вариантов и т.д. (удалить круговые ссылки).
Но в случае с меню, над ними уже нужно работать в файле functions.php — который, как я уже говорил, в статье ниже)
В качестве полезного эпилога: …
… Если что-то неясно, вы можете спросить в общении …
Онлайн-консультации по созданию и производству сайтов WordPress
В этот момент занавес шоу опускается… … Лампы распространяют печальную пыль на …
Михаил ATS является владельцем блога WordPress — в интернете он уже давно.
… Студия веб-разработчиков ATS Media: оказывает помощь в создании, продвижении, развитии и целевой поддержке в интернете. — Заказы, вопросы. Развитие.

 lightanddesign.ru
lightanddesign.ru