Прежде чем пост о масках в Photoshop остынет, я хотел бы быстро затронуть тему преобразования изображений в векторы. Два дня назад я вошел в GoogleAnalytic’s Time Eater, и что я увидел? Я вижу, что люди заходят на мой сайт по запросу "raster to vector", но тем временем на моем сайте нет ни одной достоверной статьи на эту тему. Люди донимали Google вопросами преобразования растровых изображений в векторные в Corel Draw, Illustrator и даже AdobePhotoshop. Давайте начнем с Photoshop.

Из растра в вектор. Зачем это нужно?
Photoshop — это программа для работы с растровыми изображениями. Он содержит векторы в виде векторных контуров. Поэтому в Photoshop нет векторных объектов. Однако существуют векторные контуры, которые можно преобразовать в векторные маски. Маска накладывается на эффект или объект, и в Photoshop создается вектор. Содержимое таких объектов остается растровым, но может быть преобразовано в векторное при сохранении в определенных форматах.

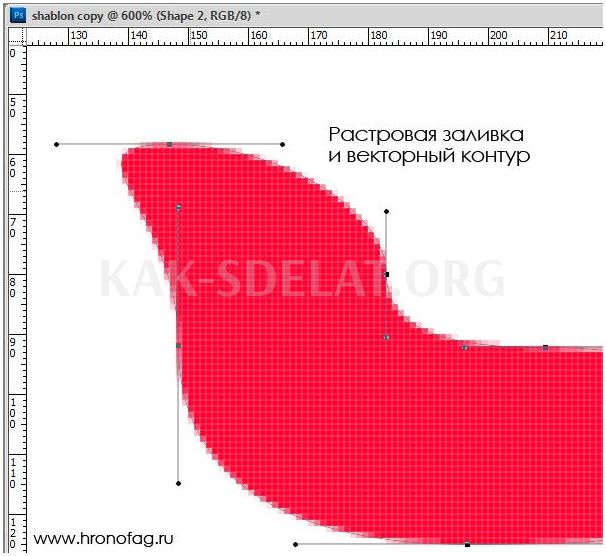
Например, можно создать заливку и нарисовать поверх нее векторную маску. В Photoshop есть целая группа инструментов, которые делают это автоматически бесплатно — группа векторных примитивов. Для получения дополнительной информации прочитайте мои статьи "Векторные примитивы в Photoshop" или "Инструменты векторного рисования в Photoshop". Поэтому контуры являются векторными. Внутренние заливки являются растровыми.
Photoshop не работает с полноформатными векторами. Он просто злоупотребляет им то тут, то там. Однако Photoshop также может преобразовывать растровые объекты в векторные. Зачем мне это нужно, если у меня есть Illustrator? И как мне это сказать? При активном использовании графики возникают различные ситуации. Иногда проще преобразовать выделение в контур на лету, чем переходить в Illustrator и обводить его там. Нет необходимости вызывать комбайн для прополки клубничных грядок. В конце концов, не все хотят или умеют пользоваться Illustrator, не всем нужен Illustrator и не все могут позволить себе его установить. Штрих-коды должны быть преобразованы в векторы здесь и сейчас. Нет необходимости тратить недели на изучение трех томов Illustrator.
Перевод растра в вектор в Фотошопе

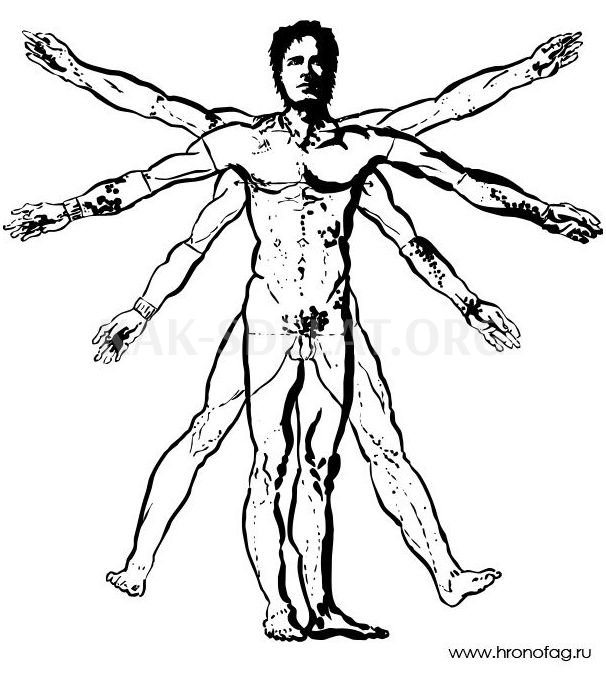
Что можно сделать в Photoshop, чтобы преобразовать его в вектор? Все, если вы предварительно выделили этот объект с помощью инструмента "Групповое выделение". Photoshop преобразует выделение в контур. Для получения дополнительной информации об инструментах выделения см. статью Примитивное выделение в Photoshop. Вот пример из реальной жизни. Много лет назад ко мне обратился очень сложный клиент, которому нужен был сложный сайт. Сайт нужно было переделать, и я решил создать его в Photoshop. В процессе рисования я преобразовал его в векторы. Далее я объясню, как я это сделал. Это изображение я нарисовал на своем планшете жесткой кистью. Я обвел оригинального человека Уиттлвиуса, изменил его и нарисовал свое собственное лицо, которое отличается от лица оригинального человека. Идея векторизации искусства возникла случайно. Однако, понимая это, я мог масштабировать человека по своему усмотрению. Кроме того, после векторизации были сглажены прежние неровные края и неровности.
Находим изображение для трассирования

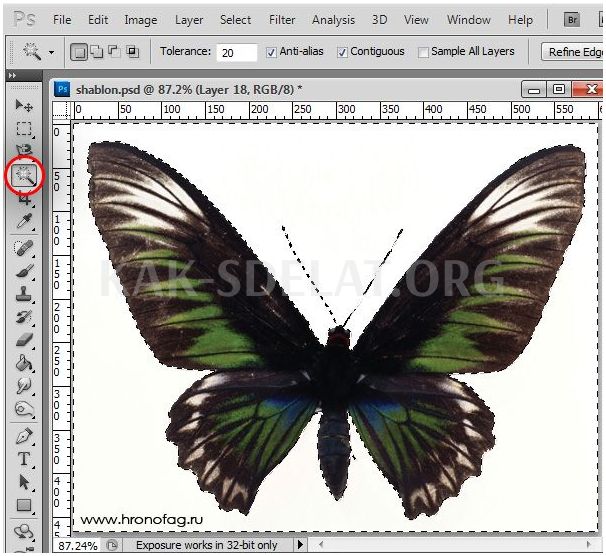
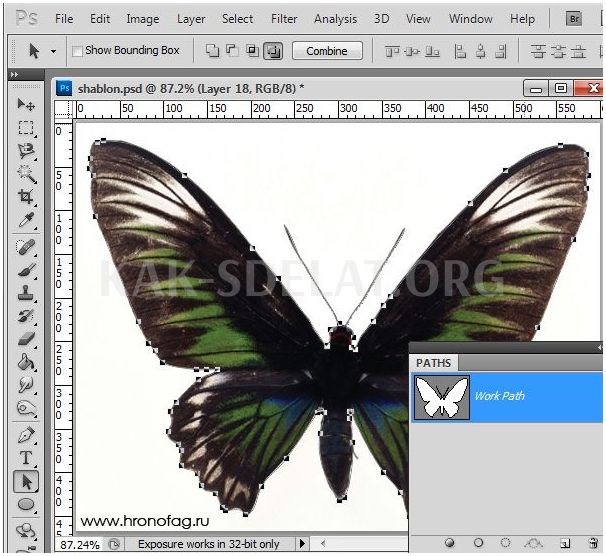
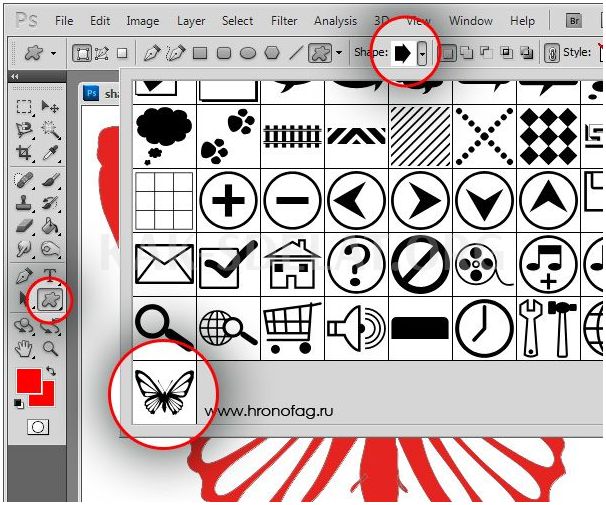
Я нашел эту бабочку в поиске изображений в Google. Он преобразуется в вектор. Обратите внимание, что чем больше изображение, тем более гладким получается векторный объект. Это относится как к Photoshop, так и к Illustrator. Большое изображение означает изображение шириной не менее 1000 пикселей. Например, моя бабочка имеет размер 2000 пикселей.
Выделяем объект
Выберите более общий инструмент "Волшебная палочка" в меню "Инструменты" и щелкните по белой области. Это создаст область выделения, но вы должны выбрать бабочку.

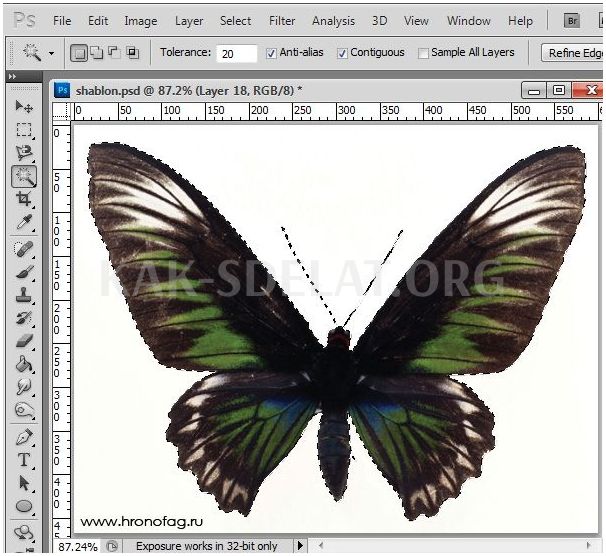
Перейдите к Выделение > Инвертировать или щелкните на рабочей области и выберите в появившемся меню пункт Выделить инвертировать. Идея заключается в том, что для выбора бабочки нужно сделать обратный выбор. Мне, честно говоря, все равно, как вы сделаете свой выбор; это не тот выбор, который вы должны сделать. Вы можете держать его в руке, но это ничего не изменит.

Создаем векторный контур
У вас есть выбор. Он преобразуется в контур векторного пути. Выберите инструмент выделения, например, инструмент "Лассо", инструмент "Прямоугольное выделение" или инструмент "Волшебная палочка". Щелкните правой кнопкой мыши на выделении и в появившемся меню выберите пункт Создать рабочий контур. В меню настройте допуск по своему вкусу. Взаимоотношения просты. Чем выше значение, тем больше контраст. Чем меньше значение, тем меньше сглаживание. Чем выше уровень сглаживания, тем меньше векторных узлов и тем неточнее отслеживание растровых контуров. В случае с моим VitruvianMan это именно тот эффект, который я искал.

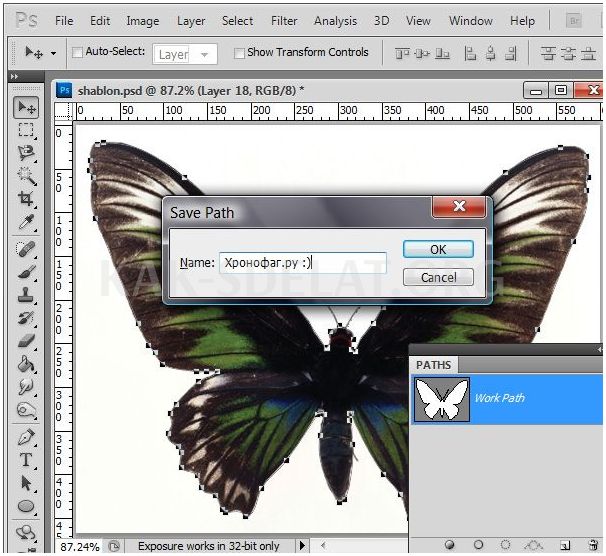
Поэтому палитра путей имеет рабочий контур. Если у вас нет палитры путей, откройте Windows>Paths. Рабочая область палитры Paths похожа на рабочий стол или временное убежище. Могут появляться различные пути, но сохраняйте их стабильность, и в конце концов они исчезнут. Дважды щелкните на контуре рабочего пути, чтобы сохранить контур отдельно. Контуры в области "Контуры" функционируют так же, как и слои в палитре "Слои". Если путь выбран, он активен и им можно манипулировать.

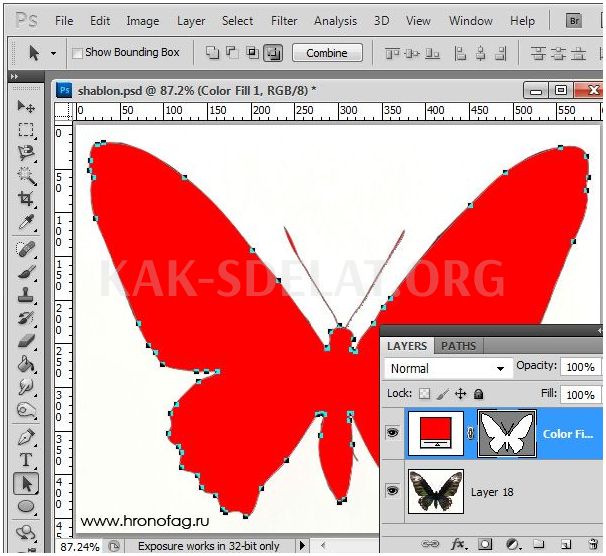
Инструментами для работы с контурами в Photoshop являются инструмент выделения контура и инструмент прямого выделения. Есть контуры, но нет объектов. Если вы читали серию постов о векторе в Photoshop, вы уже знаете, что вектор в Photoshop представлен в виде векторной маски какого-либо эффекта или графики. Они также могут существовать как смарт-слои, которые ссылаются на импортированный файл Illustrator, но мы оставим это для другой статьи. Выберите контур с помощью инструмента "Выбор контура" или палитры "Контур". Щелкните Слой > Новый слой заливки > Одноцветный. Был создан слой заливки. Ему сразу же будет присвоена векторная маска в качестве границы.

Доработка векторного контура
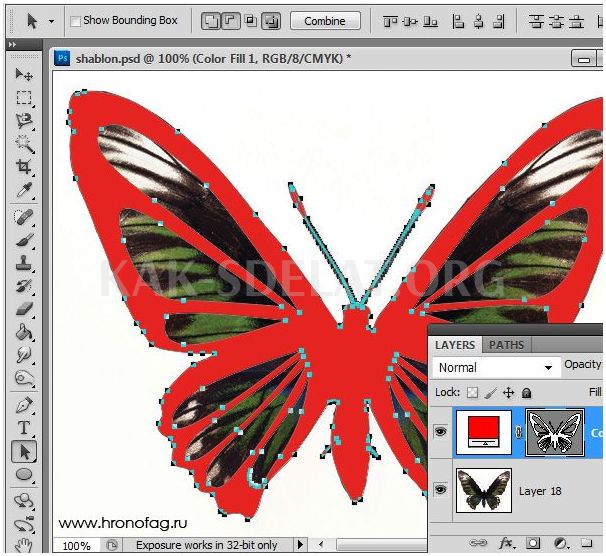
Используйте материалы, описанные в статье "Инструменты векторного рисования в Photoshop", чтобы добавить, вычесть, обрезать и исключить в Photoshop для усложнения дизайна. С помощью инструмента "Перо" вы выбрали маску слоя заливки. В настройках инструмента Перо установите значение Вычитание и дорисуйте некоторые элементы бабочки. Шаблон крыла был вырезан, а ноги и пропеллер утолщены.

Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект с пользовательской формой любой формы. Некоторое время назад мы описали, как это сделать с помощью инструмента Photoshop "Пользовательская форма". Выберите слой с бабочкой и нажмите Edit > Define Custom Shape. Теперь бабочка появится в инструменте "Пользовательская форма".

И вот что мы имеем в итоге:…

Преобразование растровой фотографии в векторную в Photoshop совершенно бессмысленно. Однако такая техника может быть полезна, например, для повседневной работы с графикой.
Перевод из растра в вектор фотографии в фотошопе

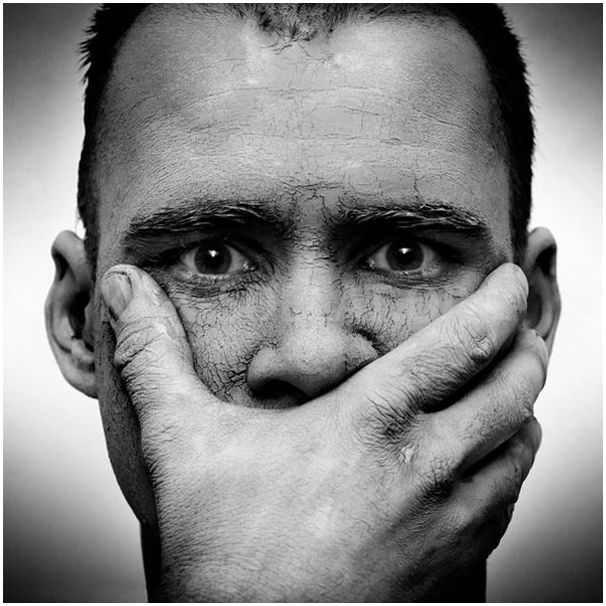
Photoshop не предназначен для преобразования растровой графики в векторную. Однако в нем есть некоторые специальные эффекты, которые визуально создают сходство между векторными изображениями. А используя описанные мной приемы, вы можете создавать векторные изображения в Photoshop. Рассмотрим пример обычной фотографии, сделанной знакомым фотографом.
Один из упомянутых мною эффектов — Filter > Artistic > Clipping, настройка которого остается на усмотрение пользователя. Изображение должно выглядеть максимально реалистично, но быть очень гладким. Вы можете остановиться здесь. Изображение уже выглядит "векторным", но все еще является растровым.

Далее необходимо создать векторную область, равную количеству цветов на картинке. Выберите инструмент "Волшебная палочка" и убедитесь, что в настройках не выбрано значение "Непрерывный". Выделите первую область, как указано выше, и перейдите к концу. Создайте границу из выделения, например, векторную маску, заполненную из границы.

Таким образом, вся фотография преобразуется в векторную область. Последняя белая область не преобразуется в вектор. Просто нарисуйте большой белый квадрат инструментом "Прямоугольник" и поместите его под все слои. После легкой обработки кистью и набросков фотография будет выглядеть, как показано на рисунке ниже. Опять же, этот тип работы не для Photoshop и является более извращенным. Однако это возможно, и такая техника может оказаться полезной в самых разных ситуациях. На редактирование фотографии ушло 10 минут, так что такая работа не отнимает много времени. Также помните, что чем больше фотография, которую вы рисуете этим методом, тем более правильно и более упруго граница может обернуться вокруг выделения. Маленькие углы и необработанные векторы — это Photoshop. Различные настройки допусков также дают разные результаты при обводке. Удачных экспериментов!

 lightanddesign.ru
lightanddesign.ru
















