В этом уроке вы создадите набор иконок Photoshop на одну тему.
Сложность дистанции: средняя.

Что вы получите в результате.
В этом уроке вы создадите набор иконок в Photoshop. Все иконки должны иметь одинаковый фон и тему. Для практики вы будете создавать иконки, используя иконки солнца, снежинки и RSS. Давайте начнем.
1. Подготовка рабочей области
Шаг 1.
Начните с создания нового документа размером 350×350 пикселей. Щелкните белый квадрат рядом с параметром Фоновое содержимое и выберите новый цвет фона для рабочей области.

Шаг второй.
В диалоговом окне "Выбор цвета" выберите серый цвет рабочего фона (#e0e0e2).

Шаг третий.
Всегда полезно иметь структурированный рабочий процесс с самого начала. Создайте группу слоев и назовите ее "Солнце". Здесь будут содержаться все слои, имеющие отношение к созданию значка солнца.

2. Создаём основу
Шаг 1.
С помощью инструмента "Скругленный прямоугольник" нарисуйте прямоугольник с размерами 83 пикселя x 64 пикселя и установите радиус 8 пикселей. Для получения более точных результатов используйте панель "Свойства". Здесь просто введите точные размеры.

Шаг второй.
Удерживая нажатой клавишу Shift, нарисуйте еще один прямоугольник с закругленными углами. Эта новая форма будет добавлена к предыдущей. Установите размер 36px x 36px и радиус 3px.

Шаг третий.
Нажмите Ctrl + T, чтобы трансформировать фигуру, затем щелкните и перетащите ее за пределы ограничительной рамки и поверните на 45°.

Шаг 4.
Убедитесь, что фигура центрирована на предыдущем прямоугольнике. В CC 2014 можно управлять положением фигуры, перетаскивая и прикрепляя фигуру к направляющей в центре предыдущей фигуры.

Шаг 5.
Нажмите Enter, чтобы сохранить результат. Может появиться диалог подтверждения, информирующий о том, что фигура будет преобразована в обычный контур. Это означает, что вы больше не сможете редактировать его с помощью панели свойств. Просто нажмите "Да".

Шаг 6.
Расположите фигуру, как показано ниже.

Вот результат при масштабе 100%.

Шаг 7.
Нарисуйте аналогичную фигуру поверх предыдущей. Это на один пиксель меньше. Для этого дублируйте фигуру, а затем измените ее точки или просто создайте новую фигуру.

Шаг 8.
Установите цвет #57adf8.

Шаг 9.
Дважды щелкните фигуру и примените наложение линии и градиента, используя следующие настройки.

Используйте следующую цветовую схему для градиента Чтобы открыть редактор градиентов и изменить настройки градиента, щелкните по окну Gradient Preview.

Шаг 10.
Уменьшите уровень заполнения до 11%. Содержимое слоя становится прозрачным и остается неизменным.


3. Тень
Шаг 1.
Создайте новый слой под основой. Активируйте инструмент "Кисть" (B) и нарисуйте тень под значком.

Шаг второй.
Продолжайте использовать инструмент Кисть (B), чтобы добавить сильную тень чуть ниже края значка.

Шаг третий.
Выберите фигуру меньшего размера, удерживая нажатой клавишу Ctrl, и щелкните по значку меньшего размера. Создайте новый слой и используйте белый цвет для выделения. Обязательно используйте мягкую щетку с жесткостью (твердостью) -0%.

Шаг 4.
После этого снимите выделение (Ctrl + D) и уменьшите непрозрачность слоя.


Шаг 5.
Создайте новый слой и снова выделите основание маленькой иконки. Залейте выделение градиентом от белого к черному. Измените режим наложения слоя на Перекрытие и уменьшите непрозрачность.


Шаг 6.
Добавьте еще один слой. Создайте отличный вариант эллипса в нижней части иконки и пересеките его, нажав CTRL на базовом уровне. Залейте выделение градиентом от белого к черному. Измените режим наложения уровня на "Экран" и уменьшите его непрозрачность.


В результате масштаб получается равным 100%.

Шаг 7.
Нажмите Ctrl и щелкните миниатюру на базовом слое. Создайте новый слой в верхней части и выберите Edit>Damage. Установите синий цвет и ширину 1 px.

Ниже вы можете увидеть разницу до и после добавления штриха внутри значка.


Шаг 8.
Добавьте маску к слою с обводкой. Залейте черным цветом, чтобы скрыть контуры. Заполните некоторые участки линий белым цветом, чтобы показать их. Таким образом, края значка были выделены.

На рисунке ниже вы можете увидеть выделение краев в деталях.

Шаг 9.
Добавьте уровень настройки цветового баланса к значку. Используйте этот параметр для изменения цвета фона.

Чтобы упростить управление уровнями, переименуйте уровень в Colour Changer.

Шаг 10.
Заполните маску уровня корректировки черным цветом. Выберите основу иконы и залейте ее белым цветом. Таким образом, уровень настройки влияет только на значок. Перетащите ползунок, чтобы изменить цвет.


Шаг 11.
Скопируйте все базовые уровни иконок и измените настройки уровней настройки цвета по отдельности.

4. Добавляем значки к иконкам
Шаг 1.
Для первого значка добавьте значок солнца. Начните с рисования желтого круга.

Шаг второй.
Примените стили Inner Shadow и Inner Glow Mattress, используя следующие настройки. Используйте цвет #7B6708 и установите его в обе стороны, смешивая мультипре.


Шаг третий.
Используйте ярко-желтый цвет в центре солнца.


Шаг 4.
Добавьте недостаток ярко-желтого цвета на верхнюю часть солнца.


Шаг 5.
Нарисуйте тонкую яркую фигуру справа вверху от солнца, чтобы подчеркнуть его. Удалите излишки мягким ластиком, чтобы все выглядело естественно.


Шаг 6.
Затем нужно добавить блеск на солнце. Начните с рисования двух желтых треугольников, как показано ниже. Расположите их позади солнца.

Шаг 7.
Выберите обе векторные фигуры и скопируйте Ctrl+C, а затем Ctrl+V. Поверните новую фигуру на 45°.

Шаг 8.
Продолжайте копировать и вращать фигуру, пока не получите несколько лучей.

Шаг 9.
Нанесите внутренний оттенок цветом #b48f0b и внешний блеск цветом #f9dc7e.



Шаг 10.
Нажмите на значок глаза рядом с уровнем, чтобы скрыть солнце. Нарисуйте больше желтых треугольников, как показано ниже.

Добавьте круглую фигуру в центр треугольника и задайте маршрут для вычитания передней фигуры.

Мы закончили, давайте восстановим вспышку и форму солнца.


Шаг 12.
Чтобы получить реалистичное солнце, нам нужно нарисовать неясную желтую круглую форму позади солнца. Это можно сделать вручную, используя мягкую кисть, чтобы сначала нарисовать круг, а затем смягчить его с помощью фильтра Gaussian Blue.


Шаг 13.
Дважды щелкните на уровне в группе Icon, чтобы добавить стиль уровня. Добавьте внутреннее свечение к черному, установите "Смешать" и "Умножить".

Таким образом, вы добавили темный силуэт к иконе.

Шаг 14.
Затем создайте символ RSS для значка. Начните с рисования круглой формы на основании.

Шаг 15.
Скопируйте и вставьте границы (Ctrl+C и Ctrl+V). Нажмите Ctrl+T, чтобы уменьшить форму. Свести форму фронта настройки к функции контура.

Шаг 16.
Скопируйте и уменьшите корень. Набор Комбинированная форма.

Шаг 17.
Повторяйте предыдущие шаги до получения следующего номера.

Шаг 18.
Добавьте два прямоугольника и установите их на вычитание передней фигуры. Чтобы правильно их расположить, см. рисунок ниже.

Шаг 19.
Дважды щелкните на матрасе с символом RSS и настройте внутреннее свечение, наложение градиента и падающую тень.



Вот результат при масштабе 100%.

Шаг 20.
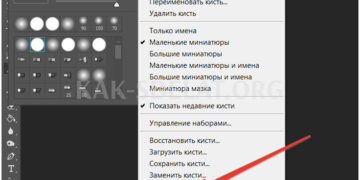
Затем добавьте символ Снежинки к третьему значку. Активируйте инструмент Custom Shape Tool и загрузите набор естественных векторных фигур из таблицы Options.

Появится диалоговое окно с предложением заменить или добавить тему природы к существующим фигурам. Вы можете нажать OK.

Шаг 21.
Выберите фигуру "Снежинка" из выпадающего списка.

Шаг 22.
Нажмите на значок, чтобы нарисовать форму снежинки.

Вот результат при масштабе 100%.

Заключение
Как видно из семинара, создать набор иконок несложно. Прежде чем приступить к рисованию иконок, необходимо подготовить общую тему. В этом случае значки располагаются в прямоугольнике с закругленными углами и треугольниками. Надеюсь, вам понравился урок и вы узнали что-то новое.

 lightanddesign.ru
lightanddesign.ru