Текст разделен на части, чтобы его было легче понять и прочитать. Например, книга делится на главы, газеты на заголовки, а статьи на подзаголовки со своими собственными структурами, такими как отступы, абзацы и списки.
Тексты в Интернете также подчиняются этому правилу. Необходимы удобные для пользователя структуры. От того, насколько легко и просто он понятен, зависит, как правило, то, останется ли пользователь на вашем сайте и усвоит ли он прочитанную информацию.
Создание абзацев на используемых HTML-метках
Разделите документ на вертикальные отступы и добавьте пустые строки снизу и сверху.
Красная строка
Это первая строка абзаца с отступом. В прошлом, когда книги переписывались вручную, они делали это красными чернилами. Со временем традиция была упразднена, но название осталось.
Отступы облегчают чтение, но используются редко, так как недооцениваются при создании веб-сайтов.
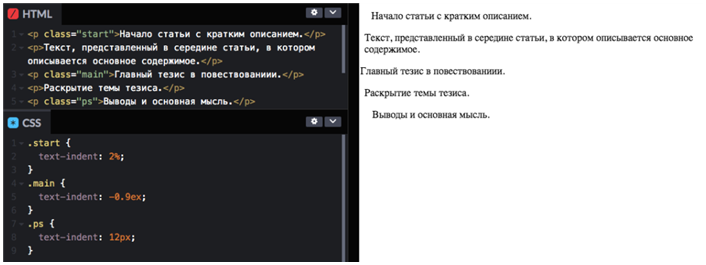
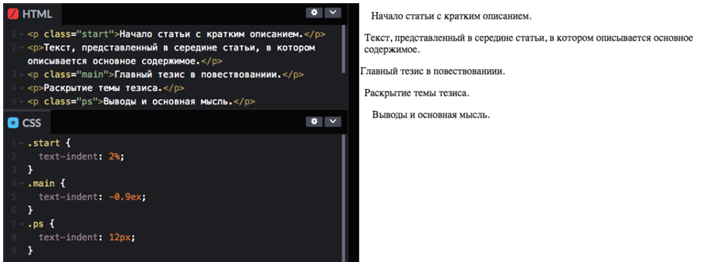
Благодаря свойству отступа текста CSS создается автоматическое добавление красной линии. Это позволяет установить стабильный отступ перед первым символом абзаца. Введенные данные определяют, будет ли красная линия смещена вправо или нет. Существует способ сделать текст выступающим (сдвинуть начало абзаца влево), введя отрицательное число.
Вы можете указать сантиметры (см), пиксели (PX) или другие единицы, которые понимает CSS. Однако более разумно использовать % или ассоциированные единицы (EM), которые автоматически соответствуют определенному размеру шрифта.
Помните, что люди смотрят на разные экраны с разного расстояния и по-разному воспринимают один сантиметр на экране компьютера и один сантиметр на экране смартфона. Например, если набор шрифтов составляет 2 дюйма, 1EM означает 2 дюйма. Также допустимо указать процент, когда величина вогнутости рассчитывается в % от ширины текстового блока.
При создании отдельного отступа для каждого абзаца в дополнение к элементу HTML
Стиль характеристик с использованием значения отступа текста должен быть описан в элементе HTML, а также должно быть задано необходимое значение вогнутости.

Для более гибкой адаптации представленного текста можно создать отдельные CSS-классы с различными значениями вогнутости и применять их в зависимости от важности и необходимости персонализации контента.

Чтобы начать абзац с фиксированным углублением по умолчанию, используйте свойство Text Word CSS.

 lightanddesign.ru
lightanddesign.ru