В этом уроке Photoshop вы создадите реалистичную анимацию движения куска ткани в форме флага на ветру.
Категория: анимация
Сложность: средняя
Дата: 19 Апр 2013
Обновлено: 9 августа 2015 г.
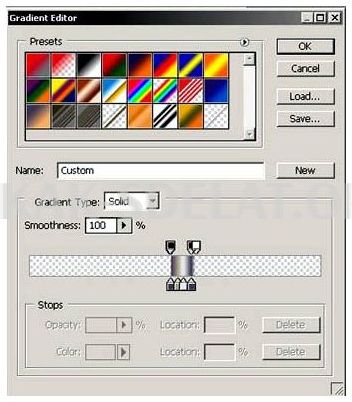
1. сначала создайте новый файл (примерно 600 x 450 пикселей при разрешении 300 пикселей на дюйм). Выберите инструмент "Градиент" (инструмент "Градиент" / клавиша G). Затем перейдите в редактор градиентов и настройте черно-белый градиент следующим образом
2. введите этот градиент в созданный файл. Уклон должен быть линейным и строго горизонтальным. Возможны следующие варианты.

Выделите все (Ctrl + A) и создайте новый узор из полученной заливки (Edit — Set Pattern).
Затем откройте изображение, которое вы хотите использовать в качестве флага. (Ctrl + A), выделите его (или выделите его с помощью инструмента прямоугольная область / клавиша ‘M’ (прямоугольное выделение), если вам не нужно все изображение), скопируйте и создайте новый файл как новый слой. Сделайте файл размером с клип. Мой размер 800×600 пикселей. Цвет фонового слоя зависит от вас.

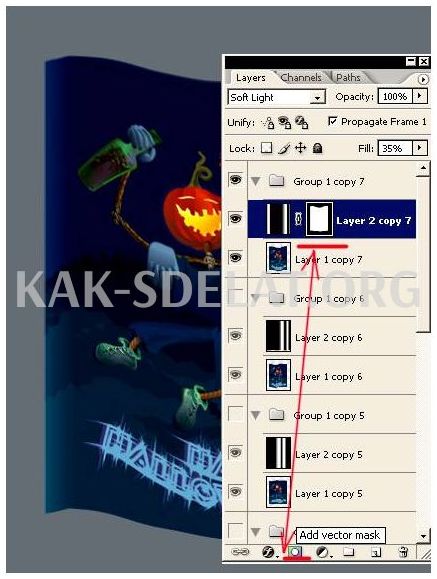
4. создайте сверху еще один слой и заполните его полученным узором. Убедитесь, что двойная белая полоса трижды облегает матрас. Измените режим наложения слоя на Мягкий свет и уменьшите непрозрачность слоя до 35% (этот режим и уровень непрозрачности подходит для данного изображения — для других цветов "флага", возможно, лучше применить другой режим наложения и другой уровень непрозрачности):.

5. с помощью инструмента Free Transform (Edit — Free Transform / Ctrl + T) растяните этот слой по горизонтали так, чтобы края будущего "флага" составляли примерно половину внешних полос (справа и в центре). Например:.

6. Затем создайте новую группу слоев и поместите в нее слои изображения и градиента. Сделайте столько копий этой группы, сколько вы хотите использовать в будущих видео (я сделал семь). Отключите видимость всех групп, кроме первой (нижней).
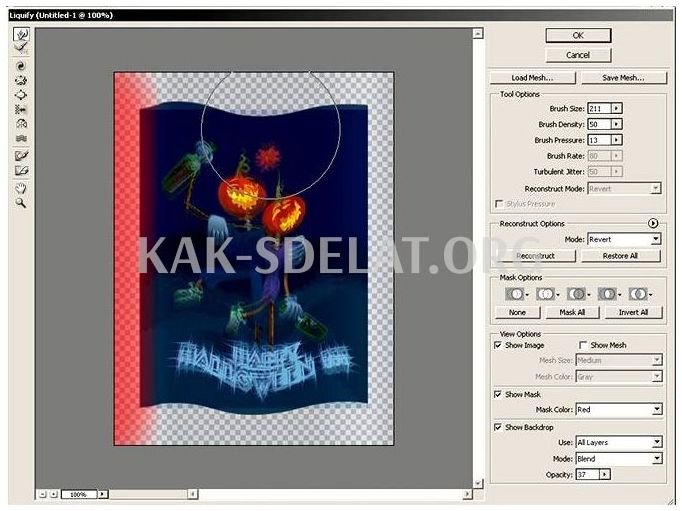
В группе перейдите к слою с изображением и выберите Фильтр — Разжижение (Filter — Liquefy). Используйте инструмент Frost.

Отсканируйте левую часть изображения, чтобы убедиться, что флаг не будет "мерцать" на флагштоке в будущем.
7.Белые полосы в градиентном слое должны создавать эффект выпуклой поверхности складок на флаге. Темные полосы вогнуты и затенены соответственно. Будущий флаг необходимо согнуть так, чтобы его изгиб совпадал с соответствующей полосой градиента. Одним пальцем:.

Широкой кистью с нажатой клавишей Shift проведите снизу вверх, где белая полоса градиента перекрывает верхнюю, и проведите сверху вниз, где градиент имеет темные участки (как здесь).

Чтобы сделать анимацию флага более или менее реалистичной, нужно создать волнообразный эффект в складках ткани. Это слева направо, от мачты флага до свободного края флага. Для этого исказите форму самого флага с помощью градиента в каждом слое копирования и сдвига.
8. свяжите видимость и перейдите к следующей группе слоев. Выберите слой с градиентом в группе, выберите инструмент "Перемещение" (Move Tool / клавиша V) и переместите слой немного вправо — вручную или с помощью клавиш управления курсором.

Перейдите к слою с изображением и изогните его так же, как и предыдущий слой, Фильтр — Разжижение (Filter — Liquify). Проделайте то же самое с остальными группами слоев. Переместите градиент вправо и соответствующим образом деформируйте изображение. Двойная полоса в середине градиента должна быть почти полностью сдвинута вправо.
9. после редактирования всех групп выберите инструмент "Волшебная палочка" (инструмент "Волшебная палочка" / клавиша "W"). В каждой группе поочередно выделите прозрачную область вокруг будущего флага, инвертируйте выделение (Sift + Ctrl + I), переместите его на соответствующий градиентный слой и прикрепите маску слоя. Полосы за пределами "флага" будут закрыты маской и больше не будут видны.

Далее переходите к созданию самого движения.
10. Оставьте видимость активной только для первой группы слоев. Перейдите в меню Окно и активируйте панель Анимация (Photoshop CC — Timeline). На панели анимации автоматически отображается первый кадр (это также первая группа слоев). Продублируйте это поле, чтобы отобразить вторую группу слоев и выключить отображение первой группы.
Примечание: В более новых версиях анимация создается в окне панели Window — Timeline. Процесс создания анимации на примере PhotoshopCC можно посмотреть в учебнике "Создание анимации в PhotoshopCC".
Постепенно выстраивалась серия рамок, равных по количеству группам слоев. Первый кадр — первая группа, второй кадр — вторая группа и т.д. Установите время кадров по своему усмотрению. Сохраните анимацию в формате Gif. Все:.
Вы можете добавить флагшток, оформленный с помощью этого линейного градиента.

Смоделированный градиент становится ярким теневым флагом. Для дальнейшего "огибания волн" можно использовать фильтр разжижения. Каждый из них может добавить вертикальное искажение, а также изображение флага. Очевидно, что это необходимо сделать для всех групп. Маску слоя также необходимо переделать. Но в этом случае флаг будет "сдвинут" не только с вертикальных полос, а более реалистично со всей своей поверхности.
Небольшое дополнение или пояснение — не знаю, как сказать точнее. При создании такого рода анимации, где кадры сменяются как можно быстрее, целесообразнее сделать "сдвиг" слоя более заметным, чем "незначительное" изменение. Человеческий глаз имеет свою среднюю скорость восприятия — если изменения, которые вы вносите в слой (будущие кадры), очень малы, они, скорее всего, будут выглядеть как мерцание в видео, а несколько клипов одновременно накладываются друг на друга. Главное — не нарушать "линии движения". Убедитесь, что смещение между рамами примерно равномерное и что ролики не соскакивают в результате случайной деформации одного (или нескольких) роликов. Слой (рамка).

 lightanddesign.ru
lightanddesign.ru