Графические элементы дизайна сообщества "Вконтакте" привлекают и удерживают внимание посетителей и повышают видимость группы или издателя среди тысяч подобных сообществ. Кроме того, графические меню облегчают навигацию по разделу "Группы", помогая членам социальной сети и другим пользователям ориентироваться в структуре большого сообщества.
Поищите в Facebook или посмотрите портфолио дизайнера, чтобы найти много хороших примеров постов, которые можно использовать в качестве отправной точки при выборе меню обложки сообщества.
Используются следующие размеры групп
- Обложка занимает всю ширину общей папки, размер 1590 x 400 пикселей, и отображается вверху.
- Большой аватар представляет собой вертикальный баннер размером 200 x 500px (соотношение сторон 2:5) и отображается в правом верхнем углу.
- Маленький аватар, размером 200×200 пикселей, отображается во всех сообщениях группы. Круговое изображение.
- Изображение меню группы Facebook, 510 пикселей в ширину и 307 пикселей в высоту (нижний край меню совпадает с нижним краем более крупного аватара справа).
Если в настройках сообщества было загружено изображение обложки, большой аватар справа не будет виден.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы заголовок сообщества выглядел хорошо, все его графические элементы должны быть оформлены в одном стиле (цветовая гамма, логотип, шрифты) или являться частью одного изображения. Если вы хотите создать свою собственную группу Вконтакте, первым шагом будет подготовка фонового изображения. Это может быть тематическое изображение из бесплатного банка стоковых фотографий (например, pixabay.com).

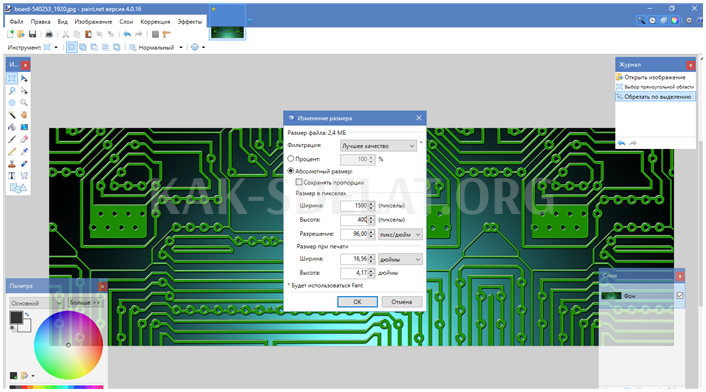
Откройте изображение в графическом редакторе. Обрежьте или измените размер до 1590 пикселей в длину и 400 пикселей в высоту.

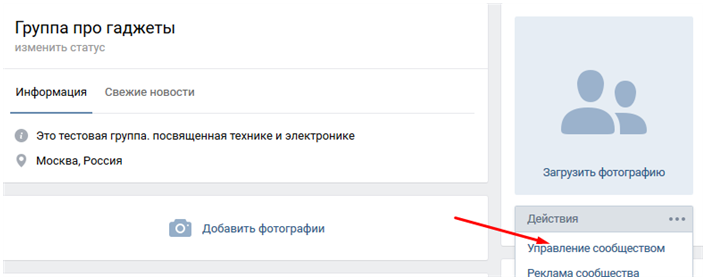
Затем вы можете нанести необходимую надпись (название команды, слоган, приглашение в сообщество). Далее необходимо загрузить обложку в сообщество. Для этого перейдите в пункт меню Управление сообществом.

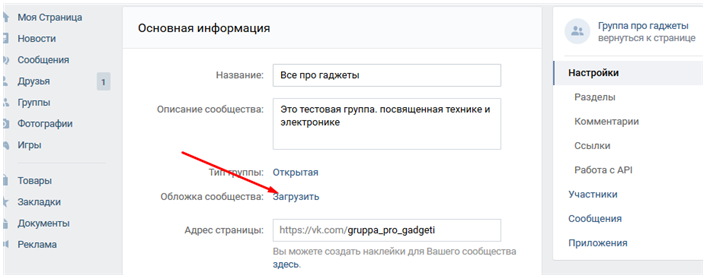
В поле Обложки сообщества нажмите Загрузить.

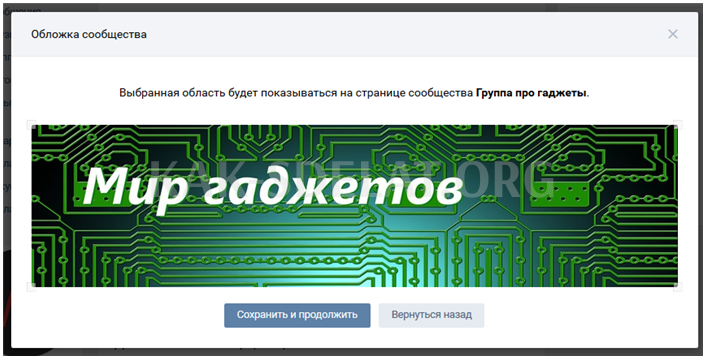
В следующем окне выберите файл обложки, который вы подготовили на своем компьютере, и нажмите кнопку Сохранить и продолжить.
Это добавит новую обложку в вашу команду. Обратите внимание, что изображение справа от большого аватара больше не будет отображаться вертикально.
Предложения по выбору изображения заголовка:.
- Изображение или фотография должны соответствовать теме сообщества.
- Используйте изображения высокого качества.
- Не нарушайте авторские права на чужие изображения (в наши дни многие изображения и иллюстрации предлагаются на сайтах бесплатных акций).
- Не перегружайте обложку деталями.
- Если вы разместите в заголовке фотографию человека, лучше, чтобы посетители видели наиболее важные элементы страницы (меню, адрес сайта, рекламное сообщение, призыв), а не его самого.
- Используйте высококачественные шрифты и обеспечьте разборчивость текста при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне

После редизайна этой социальной сети был введен новый элемент дизайна: обложка. Это большое горизонтальное изображение размером 1590×400 пикселей. Обложка группы "Вконтакте" представляет собой неподвижное изображение. Он достаточно большой, чтобы вместить яркие и запоминающиеся фотографии и изображения, а также название общей папки, слоган компании, название сайта, расписание и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс разработки меню группы Вконтакте состоит из следующих шагов
- Подготовьте список ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фонового изображения.
- Примените надписи к фоновому изображению и "кнопкам" меню.
- Нарежьте изображение на сегменты.
- Активируйте страницу вики.
- Загрузите графическое меню и отформатируйте его с помощью вики-разметки.
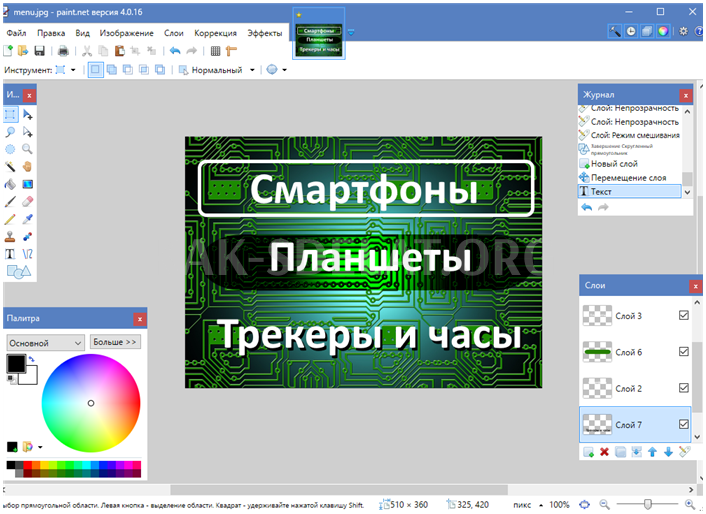
Ширина фонового изображения составляет 510 пикселей; высота зависит от количества и расположения пунктов меню. Для работы с изображением требуется редактор растровых изображений. Пример использования бесплатной и простой в использовании программы Paint.Net показан ниже.
Расположение пунктов меню должно быть разработано таким образом, чтобы изображение можно было нарезать на части одинакового размера. Это важно для обеспечения правильного масштабирования меню на экранах смартфонов и планшетов.
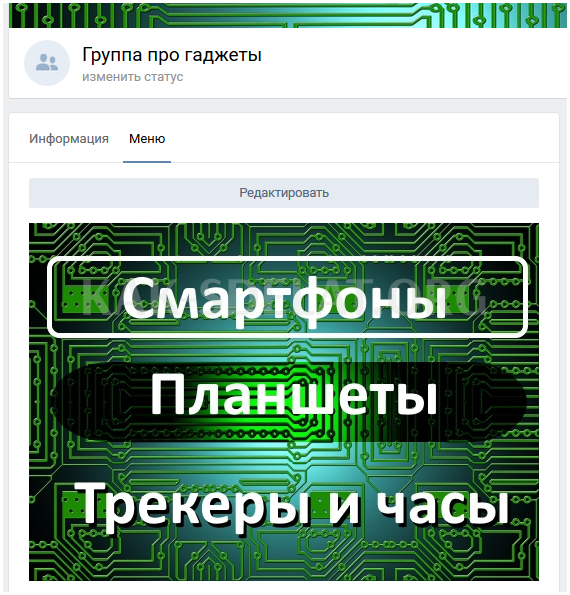
Вертикальное меню сообщества VKC с элементами в одну колонку
Откройте изображение в редакторе. Используйте текстовый инструмент в редакторе, чтобы написать пункт меню на фоне. Заголовок меню может быть выделен несколькими способами
- Соберите его.
- Измените цвет фона под текстом, и
- добавьте к тексту падающую тень.

На скриншотах ниже каждый элемент выделен одним из следующих способов
Следующий шаг — разделить изображение на более мелкие части.
- Добавьте еще один слой.
- На новом слое проведите три линии, которые равномерно разделят изображение.
- Активируйте инструмент "волшебная палочка" и нажмите на одну из областей.
- Перейдите к слою изображения и скопируйте выделенную область в буфер.
- Создайте новое изображение и вставьте его из буфера.
- Сохраните изображение в отдельный файл.
- Повторите предыдущие четыре шага для каждого ломтика.
Процесс нарезки изображения можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php????????????????.

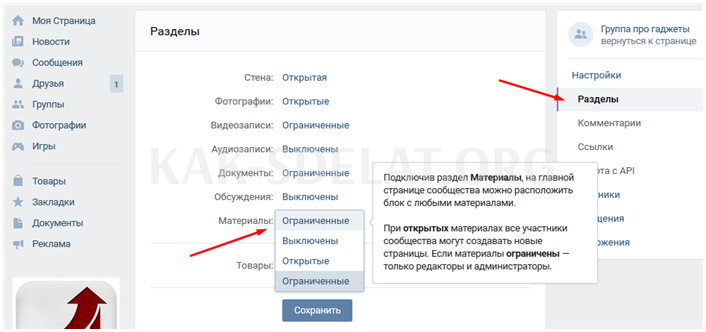
Далее, в разделе Управление сообществом, перейдите к разделам и в разделе Материалы выберите Ограниченные (это означает, что только администраторы групп могут создавать и редактировать страницы).

Нажмите кнопку Сохранить и перейдите на главную страницу группы. Рядом с разделом Информация о группе вы увидите раздел Последние новости.

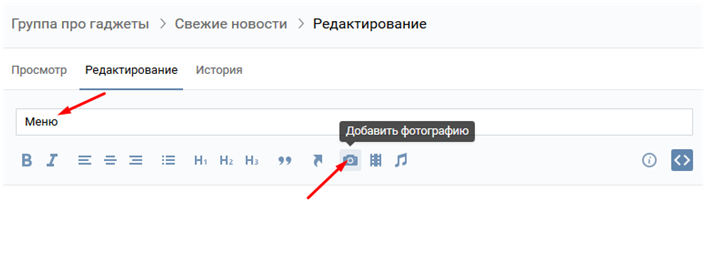
Перейдите в этот раздел и нажмите кнопку Изменить. Измените заголовок на "Меню" и нажмите на значок камеры, чтобы добавить изображение.

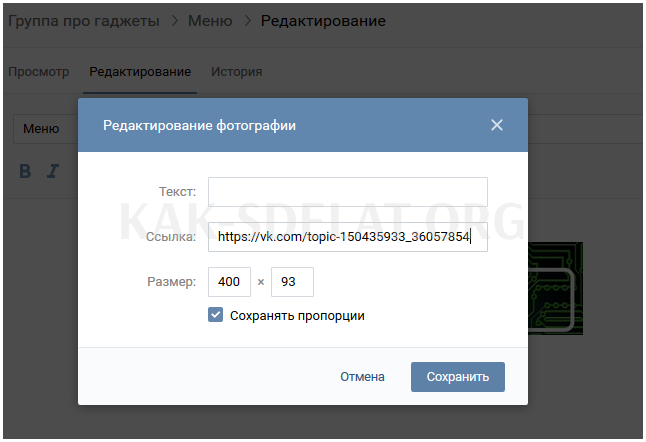
Щелкните на добавленном изображении и укажите ссылку на нужный раздел в окне Свойства.

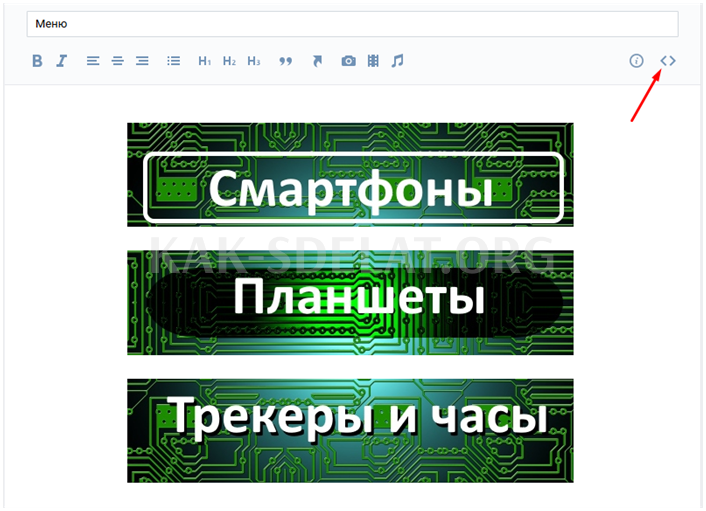
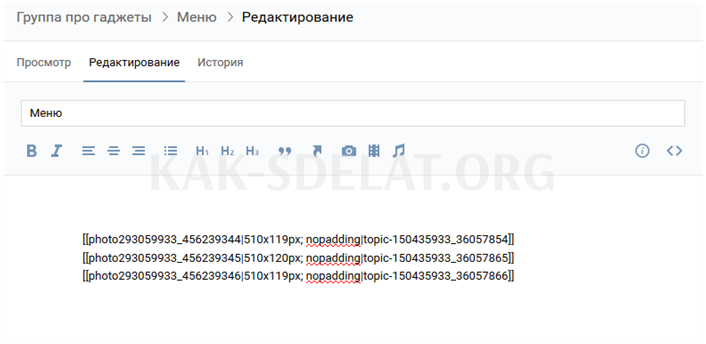
Вконтакте автоматически уменьшит изображение до 400 пикселей и вставит дополнительные теги. Чтобы исправить это, необходимо войти в режим редактирования разметки изображения.

Каждый тег изображения состоит из трех частей (ID изображения, свойства и ссылка), начинающихся с "", заканчивающихся "" и разделенных знаком "|". Необходимо изменить размер изображения и вставить в свойства тег ‘nopadding’. Свойства изображения перечислены в символе "?". чтобы перечислить их.

Сохранение изменений завершает создание меню.
Меню, содержащие горизонтальные или многострочные элементы
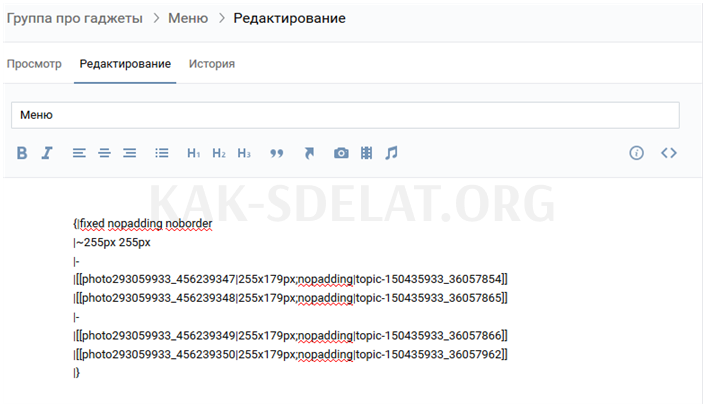
В этом случае изображение также подготавливается, но нарезается вертикально. Нарезанные секции загружаются в интерфейс редактирования страницы. Взаимное расположение прямоугольников определяется путем маркировки вики-таблицы в VK. Каждый связанный тег изображения, описанный в предыдущем разделе, помещается в ячейку таблицы.
Правила сервировки стола:.
- Начало обозначается символом ".".
- Дополнительные свойства указываются после «|»
- Новые строки начинаются со знака "|-".
- Каждая ячейка разделяется символом "|-".

Чтобы избежать лишних пробелов, необходимо указать параметр таблицы "fixednopaddingnoborder". Схема графического меню с двумя колонками и двумя строками выглядит следующим образом

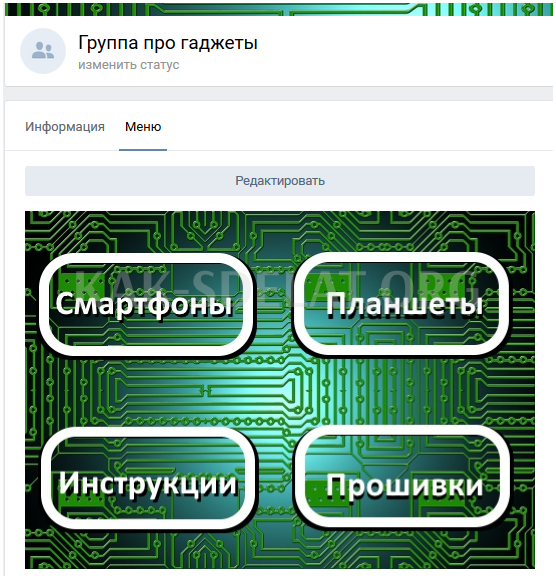
И само меню по группам:.
Размер группового аватара в новом дизайне общей папки VKC
В сообществе "ВКонтакте" используются два варианта аватаров.
- Большой прямоугольный баннер размером 200×500 пикселей, который появляется в правом верхнем углу, если обложка не загружена.
- Миниатюра размером 200×200 пикселей, отображаемая по кругу в сообщениях и обсуждениях.
Учитывая это, рекомендуется, чтобы аватары не были слишком подробными. Если используются подписи, они должны оставаться в пределах круга.
С этой целью новый шаблон дизайна группы "Вконтакте" включает миниатюры, меню и один из двух вариантов изображения в верхней части страницы (обложка или большой аватар). То, как оптимально спроектирована община, зависит от ее темы и цели создания. Подробнее об этом читайте в нашей статье о создании групп на Facebook.

 lightanddesign.ru
lightanddesign.ru