Приветствую вас. Месяц назад одним из вопросов, о которых я говорил, было создание трехмерных панорам. Одновременно я обещал опубликовать материал для создания виртуального тура по этим панорамам. Если я пообещал сделать это сейчас, то это должно быть сделано. Дорогие друзья, в этот пятничный вечер я хотел бы обратить ваше внимание на подробную и очень простую инструкцию по реализации виртуального 3D тура своими руками.
Зачем, кому нужен виртуальный тур? Прежде всего, она позволяет передать полную атмосферу любого места. Поэтому при выборе учебного заведения для введения определенной специализации гораздо удобнее сесть вечером за ноутбук и подробно изучить все интересующие семинары. У вас есть возможность увидеть все оборудование, используемое в процессе обучения, без какого-либо давления. Трехмерный тур позволит вам побродить по институту, рассмотреть детали и насладиться атмосферой.
Как показывает практика, помимо учебных заведений, такие экскурсии востребованы и в других областях. Все современные рестораны, торговые центры, развлекательные центры, гостиницы и другие места, нуждающиеся в постоянном притоке новых клиентов, стараются как можно скорее разместить на своих сайтах красивый виртуальный тур. Интерактивные туры — это очень мощный инструмент для привлечения новых клиентов. Каждая организация, имеющая 3D-тур, экономит много времени и денег. Что же мешает этим организациям расширять свои списки и выигрывать при этом копейки?
Ну, сколько… В среднем одна качественная панорама фотографа стоит более 100 долларов. Умножьте это число на количество точек (панорам) при просмотре. Это не плохо. У вас появится мотивация научиться создавать виртуальные 3D-туры и продвигать их. Позвольте мне показать вам процесс составления вашего заключительного тура. И прежде чем начать, вы должны подготовить все необходимое. Таким образом, наше внимание не отвлекается, и мы должны сосредоточиться только на создании будущих туров.
Загрузите и установите Panotour Pro
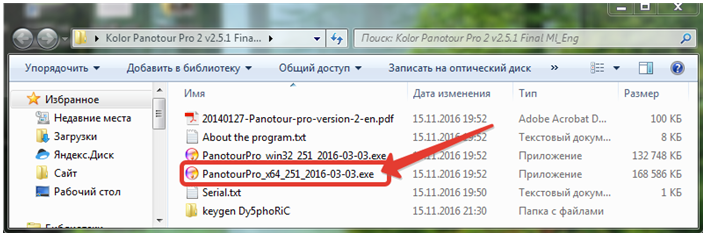
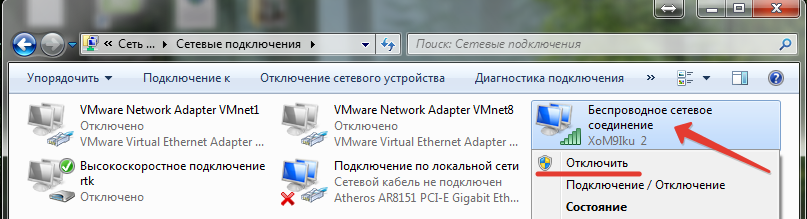
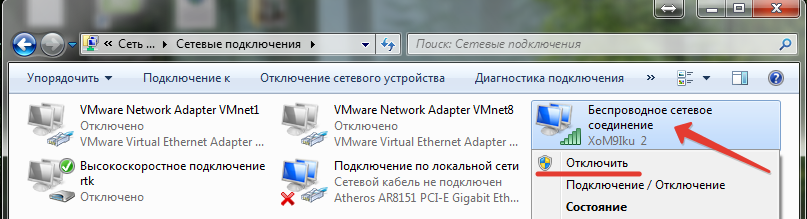
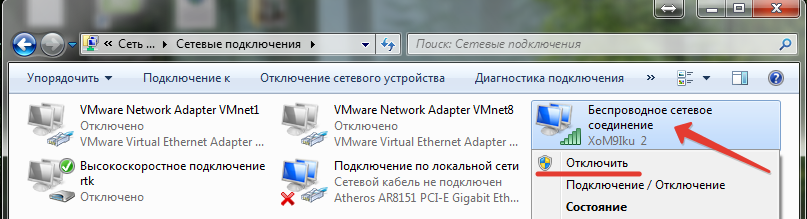
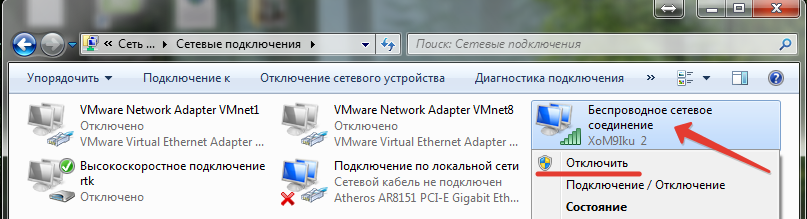
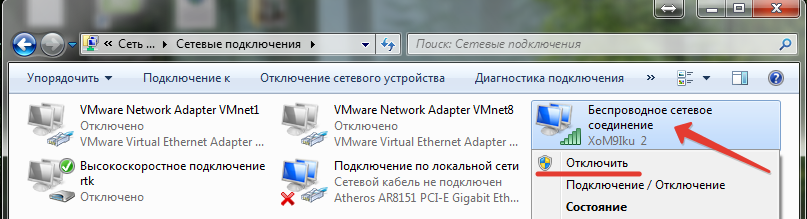
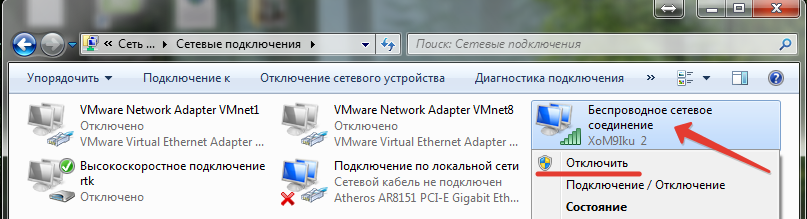
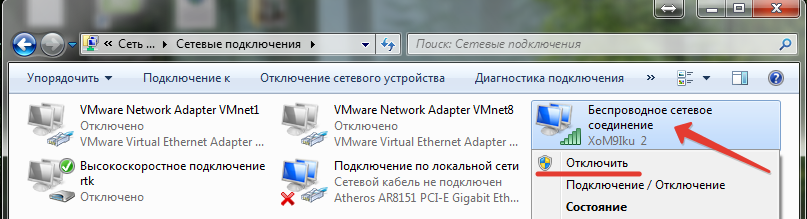
Шаг 1. Воспользуйтесь этой ссылкой или скачайте программный продукт Kolor Panotour Pro 2.5.1 самостоятельно. Как правило, вы можете использовать любую версию выше 2.0. Интерфейс не претерпел радикальных изменений с момента выпуска обновления. После отключения интернета и выключения антивируса (если не выполнено, значит, есть проблема с установкой Panotol).

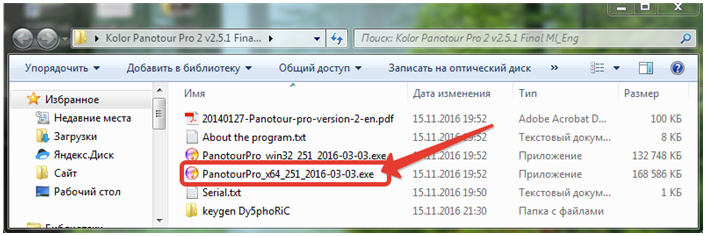
Шаг 2. Запустите файл установки операционной системы и нажмите кнопку Next во всех окнах.

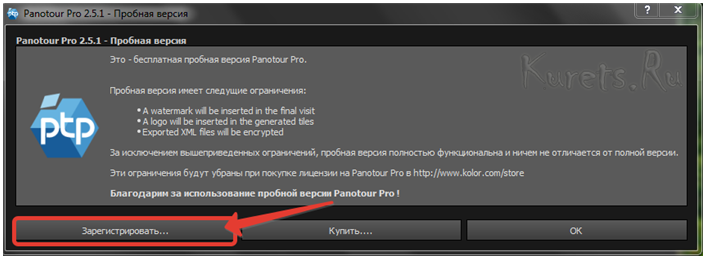
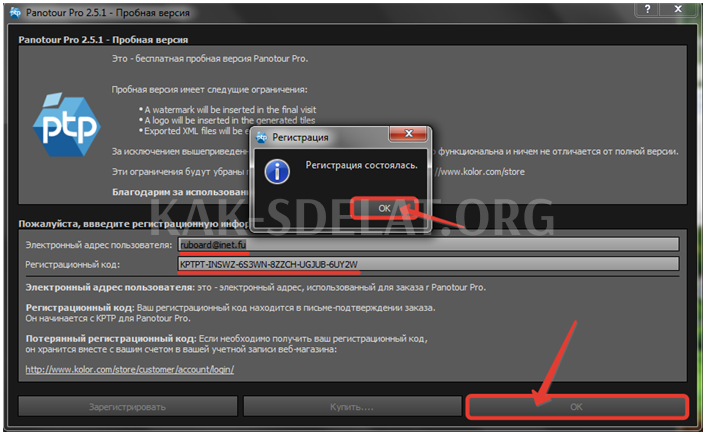
Шаг 3.На рабочем столе найдите ярлык Kolor Panotour Pro 2.5, запустите программу, а затем нажмите кнопку "Регистрация".

Шаг 4. В папке с загруженной установкой вы найдете файл serial.txt. Там вы получите адрес электронной почты и ключ для активации программы.

Шаг 5.Введите эти данные в соответствующие поля и нажмите OK. Если все было сделано правильно, вы получите сообщение о том, что запись завершена. Нажмите OK, чтобы перейти непосредственно к подготовке графики.

Графический материал
Шаг 6. Далее необходимо подготовить панорамную фотографию для тура. Если вы пропустили это, потому что делали это в одном из предыдущих выпусков, вы можете просмотреть весь алгоритм сшивания в PTGUI Pro, нажав на соответствующую ссылку. В рамках данного документа мы предполагаем, что такие фотографии готовы к работе и хранятся в отдельной папке.

Шаг 7: В той же папке, кстати, желательно подготовить схему местности или здания, которое будет просматриваться. Приведите в качестве примера один из этажей профессионально-технического училища. Это означает, что для реализации этой идеи вам понадобится поэтажный план всего здания.
Создание трехмерного браузера
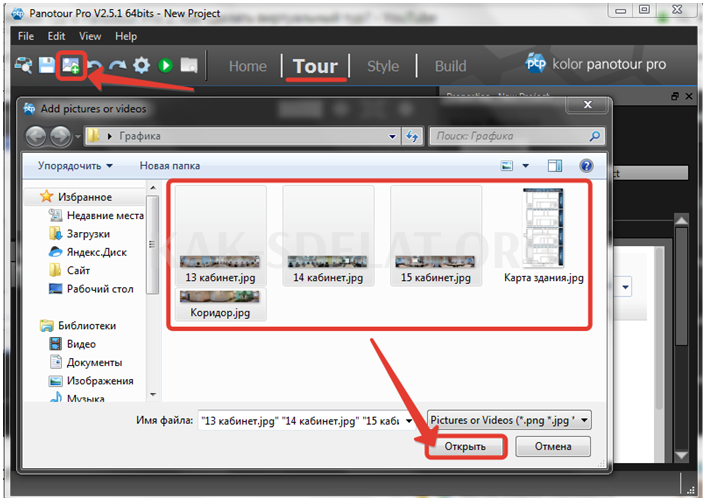
Шаг 8. Используя Интернет, выключите Kolor Panotour Pro и выберите "Добавить панораму" на вкладке "Тур". В Проводнике выберите ранее подготовленное панорамное изображение и нажмите Открыть.

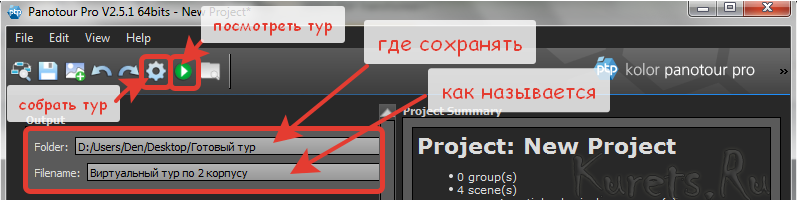
Шаг 9. Сохраните и сразу же опробуйте свою работу, хотя бы в сыром виде. Теперь используйте кнопку File Save Projet в верхнем меню, чтобы сохранить проект и создать новую папку.

Шаг 10.Далее перейдите на вкладку Build и укажите местоположение финального тура. Скорее всего, вы создадите папку на рабочем столе. После этого вы должны позвонить в тур. Самое главное — и папка, и название тура должны быть на английском языке. Это поможет избежать проблем с последующим размещением на сайте. В принципе, теперь вы готовы к созданию самого элементарного виртуального тура по вашей панораме. Нажмите "Build Tour", дождитесь, пока тур будет готов, и нажмите "Play".

Шаг 11. Вуаля! Ваш браузер должен автоматически открыть одну из панорам тура. Ничего особенного, но это хорошее начало. Следующие 10 минут мы работаем над тем, чтобы поднять экскурсию, и она не затихнет, пока не будет выглядеть как настоящая интерактивная экскурсия по учебному заведению.

Навигация по виртуальному туру
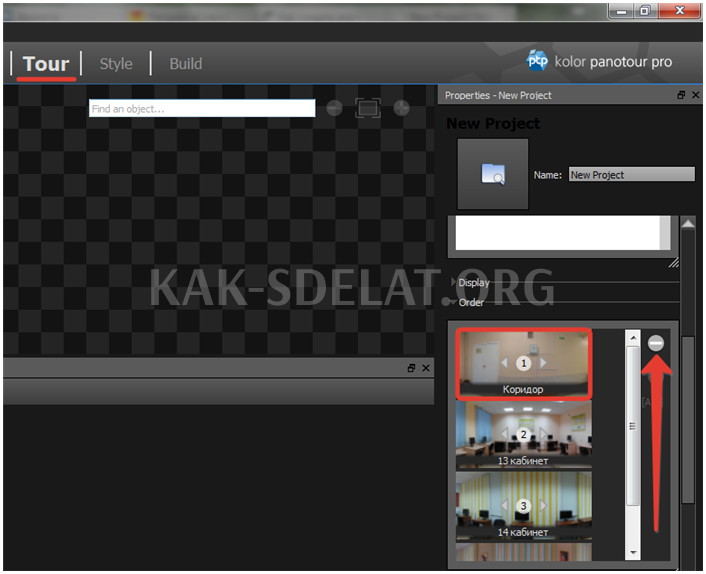
Шаг 12.Чтобы изменить порядок появления панорам в туре, перейдите на вкладку "Просмотр" и откройте меню выпадающей строки справа. Используйте мышь для перемещения вверх панорамы, которая должна быть показана первой в туре. В моем случае это коридор. В конце концов, с чего еще можно начать путешествие по полу?

Шаг 13.Возможно, вы захотите добавить навигационные линии. В данной версии разработчики реализовали все эти возможности в виде гостиничных блоков, которые можно комбинировать в заданной конфигурации. Однако существует также стандартный набор стандартов по умолчанию. Давайте рассмотрим один из них. Перейдите на вкладку Style и выберите Presets, нажав кнопку Load. Затем выберите ‘Kolor Icontrol’ из появившегося списка. Нажмите Загрузить.
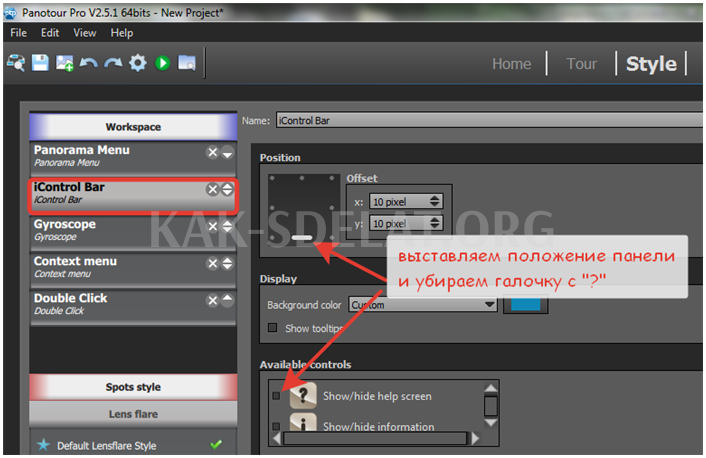
Шаг 14. Выберите ‘icontrol bar’ слева из отображаемого списка и установите навигационную панель по центру. Вы также можете поиграть с управлением. Обычно я оставляю все по умолчанию и просто отключаю кнопку "Помощь и поддержка" и "Показать/скрыть пол". При необходимости вы можете добавить штрихи к кнопкам тура в виде специальных цветов. Допустим, вы выбрали синий цвет.

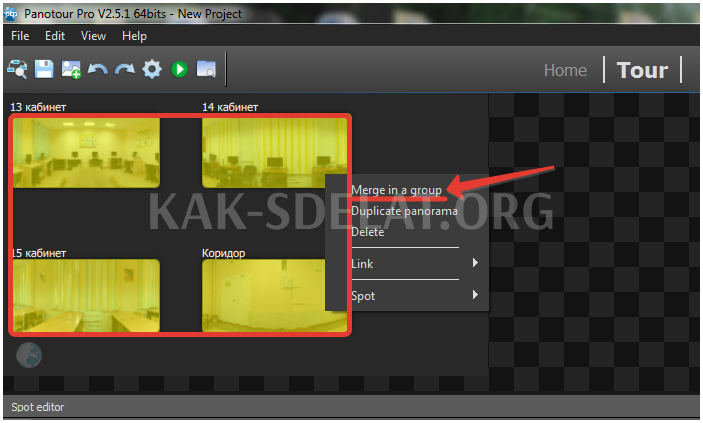
Шаг 15. отлично. Теперь давайте сгруппируем ваши панорамы. Если вы делаете виртуальный тур по одному зданию, разумнее разделить панораму на этажи. Для этого вернитесь на вкладку "Обзор" и щелкните правой кнопкой мыши на всех изображениях. Выберите "Объединить в группу". Это означает "Объединить в группу".

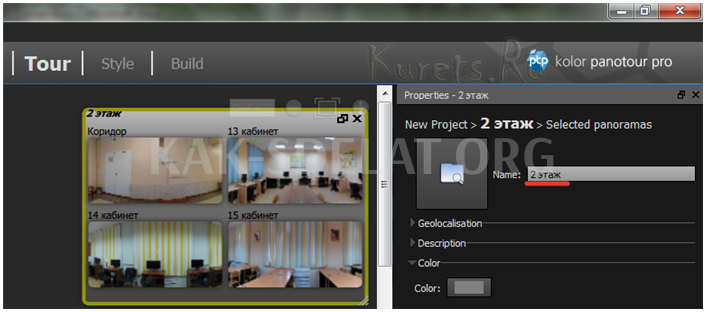
Шаг 16.Далее, с правой стороны, назовите команду.

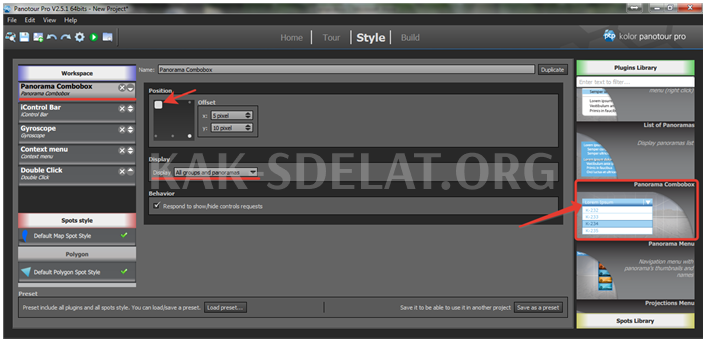
Шаг 17.Без промедления вернитесь на вкладку "Стили" и нажмите на крестик, чтобы убрать "Меню панорамы" слева. Затем выберите ‘Menu panorama combo box’ из списка справа и дважды щелкните, чтобы добавить эту функцию в список стилей. Выбрав его слева, местоположение корректируется, и на экране появляется название офиса. Далее создайте расположение, отвечающее за название группы и внешний вид самой панорамы. Это полезно, если здание имеет много этажей.

Добавить.
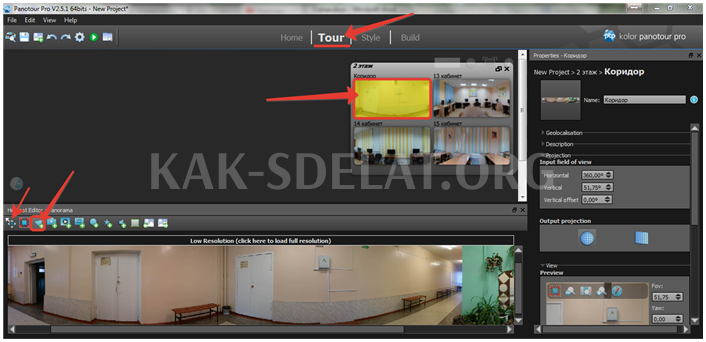
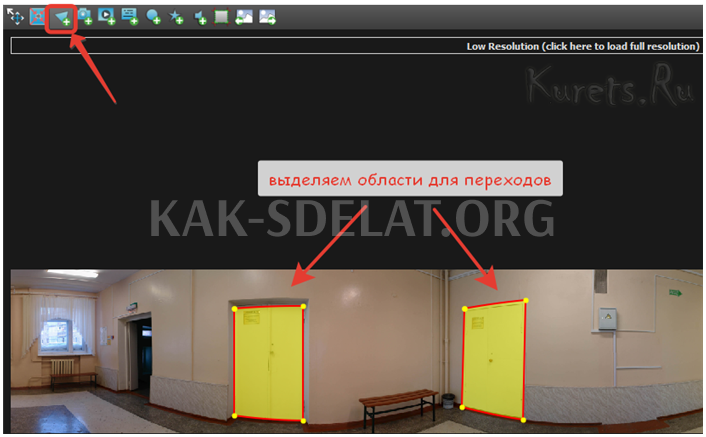
Шаг 18. Теперь самая сложная часть. Вам необходимо создать "горячие точки". Горячие точки — это такие точки перехода между панорамами. Чтобы добавить их, нужно перейти на вкладку ‘Browse’, выбрать в таблице горячих точек первую панораму взлетно-посадочной полосы и нажать иконку ‘Add polygon’. Затем панораму можно удобно развернуть на весь экран.

Шаг 19.Далее очень тщательно выделите область для перехода. В данном случае это будет шкаф, который у меня есть на данный момент.

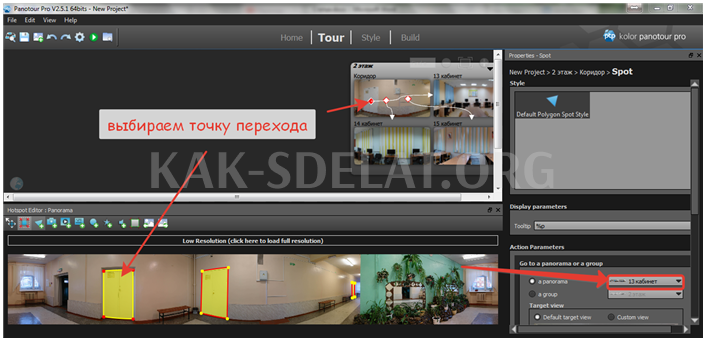
Шаг 20.Внимательно выберите точку перехода и укажите, к какой комнате она относится.

Шаг 21.Аналогично работаем с офисными дверями. Они всегда должны вести в коридор.

План этажа
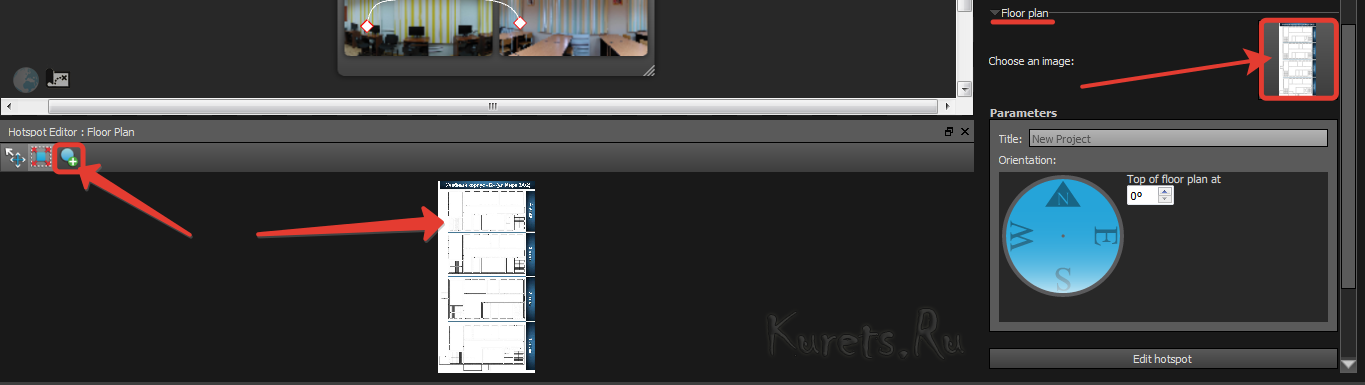
Шаг 22. В принципе, это неплохо. Но опять же этого недостаточно. Добавить карту. Заранее подготовленный по какой-то причине. На вкладке "Просмотр" выберите "Карта Стропа" и покажите путь к плану этажа. Понятно; хорошо. Теперь используйте инструмент "Добавить точки" на карте, чтобы разместить точки, соответствующие нашему местоположению, в пространстве на рисунке.

Шаг 23.Не забудьте сопоставить каждую точку с картой, соответствующей ее местоположению. В нашем случае — шкаф и коридор.

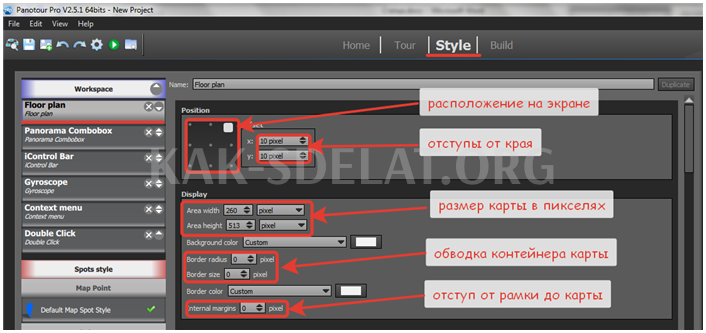
Шаг 24. Хорошо. Понятно. Теперь вам нужно добавить этот план в свой тур и настроить его. Для этого добавьте "Карта — вид сверху" из таблицы справа на вашу любимую вкладку "Стиль" и выполните следующие действия. Сначала выберите экран и сделайте углубление от края. Допустим, 10 пикселей. Размер карты составляет 260 пикселей в ширину и 513 пикселей в высоту. Путем экспериментов мы нашли эти элементы. Обход и отступ от рамки до карты обнуляются до 0. Это связано с тем, что в этом случае они выглядят не лучшим образом.

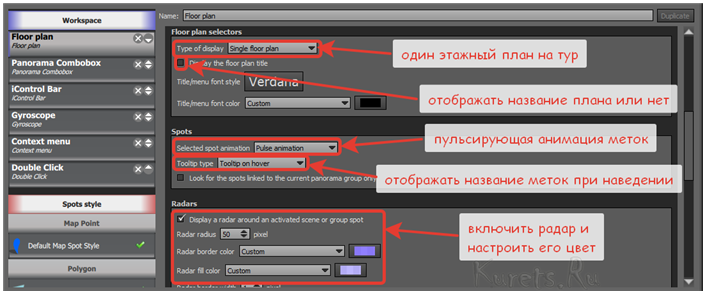
Шаг 25. Прокрутите вниз. Выберите Single Floor Plan из выпадающего списка. Это означает, что вы не используете план. Чуть ниже уберите опцию отображения названий этажей. В настройке ‘Spot’ задайте пульсирующее движение для эстетики и активируйте параметры для внешнего вида меток при наведении курсора. Активируйте радар внизу и настройте его цвет. Я всегда тяготела к голубым оттенкам.

Шаг 26. И последний пункт этого элемента — активировать автоматическую настройку размера контейнера, описанную выше. Это очень важный момент. Если вы забудете это сделать, он будет выглядеть неправильно скошенным.

Шаг 27. Вот и все. Так что теперь наш виртуальный тур идеален. Сохраните его и посмотрите, что у нас есть. Нажмите на кнопку Tour, а затем на знакомую зеленую иконку Play.

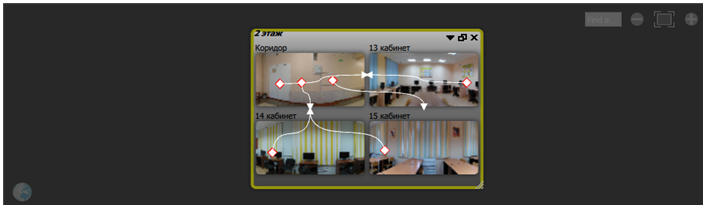
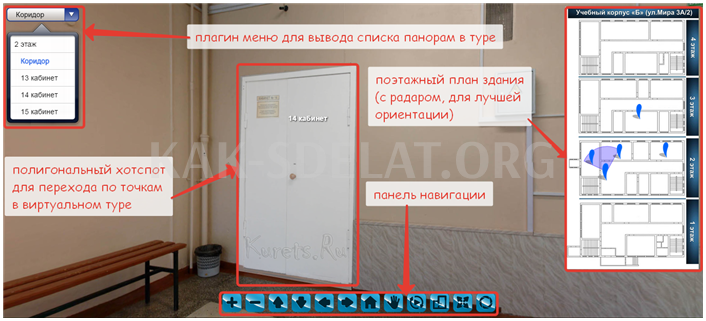
Шаг 28.Наконец, вы начали виртуальный тур. Главное окно содержит удобное всплывающее меню для списка всех панорам. План здания с радаром. Улучшенное ориентирование на больших площадях. Навигационная панель с кнопками для увеличения и уменьшения масштаба, активации замедленной съемки, включения и выключения карты и сворачивания навигационной панели. Лучший способ переключения между панорамами — использовать горячие точки, расположенные на дверях комнат. В этом туре четыре панорамы (комнаты 13, 14 и 15 и коридор), а интуитивные переходы осуществляются от дверей классов, поэтому перемещение между ними не вызовет никаких проблем.

Размещение информации о туре на веб-сайте
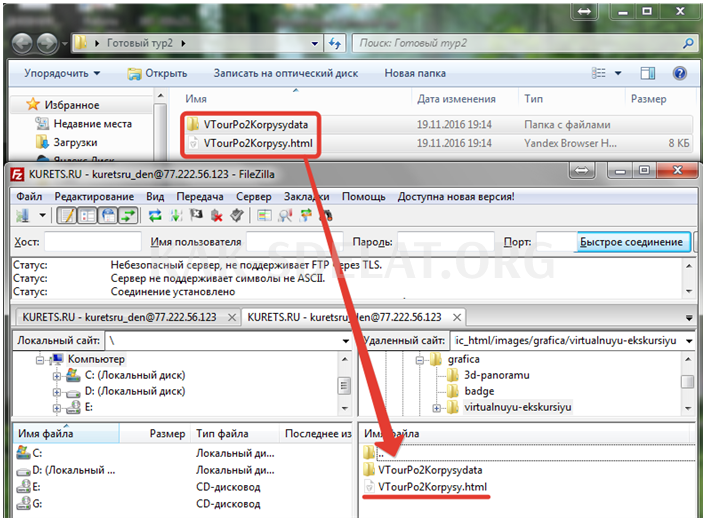
Шаг 29. На этом этапе история может быть закончена, но это еще не так. Далее необходимо загрузить виртуальный тур на живой сайт. Для этого перенесите папку с файлами данных тура и HTML-файлами на хостинг.

Шаг 30.Далее необходимо вставить в страницу код, содержащий размеры и ссылку на HTML-файл тура.

В этом коде https: //kurets.ru/images/grafica/virtualnuyu-ekskursiyu/VTourPo2Korpysy.html — это адрес основного файла 3D тура, а параметры width и height — это отвечает за ширину и высоту контейнера. Отображается 3D-тур. Если вы хотите, чтобы панорама отображалась в полноэкранном режиме, просто добавьте гиперссылку в текстовой строке, указывающую на HTML-файл. Попадая на вашу страницу, он становится очень красивым виртуальным туром.
Комплексная экскурсия по одному этажу учебного заведения. Зная этот алгоритм, можно по аналогии реализовать такую экскурсию по всему зданию. Это несложно. Все зависит от вашей креативности и усердия.
Хммм. Я наконец-то закончил писать эту историю. Это, пожалуй, самый сложный и дорогой материал последнего семестра. Мне потребовалось целых две недели, чтобы решить эту проблему. Причиной этого было то, что более простая версия Panotour 1.8 не работала ни на одном из моих компьютеров. Он устанавливался, и я мог создать тур, но когда я открыл тур, вместо красивой панорамы я получил черный экран. Я видел, как другие устанавливали его и легко добивались его работы… В отчаянии пробовал разные способы установки и удаления, сменил три компьютера — безрезультатно. Пришлось использовать более новую версию программы. Работать с новой версией было гораздо сложнее из-за английского интерфейса и того, что интерфейс был сильно переработан по сравнению с предыдущей версией.
Однако я не стал тратить время на бесплатное изучение этой недружелюбной новой версии. В старой версии вы могли просматривать тур только в формате SWF. И как вы знаете, почти все современные браузеры поддерживают Flash и смотрят в сторону HTML 5. Ведь помимо преимуществ в плане безопасности, он позволяет правильно отображать контент на мобильных устройствах. Поэтому созданные сегодня туры можно легко просматривать на смартфонах и планшетах. Акселерометр также делает просмотр веб-страниц более интересным. Опыт является полностью интерактивным и захватывающим. Поддержка HTML 5 — несомненный плюс для версии Panotour2.
Помимо всего вышеперечисленного, программа позволяет ввести на сайт собственный логотип, добавить солнечное сияние, компасы, изображения, кнопки социальных сетей и другие полезные и не очень полезные вещи. Одной из самых красивых особенностей является внедрение видео на экран телевизора. Выглядит очень красиво. Вы полагаетесь на телевизор для воспроизведения видео со звуком. Когда вы убегаете, звук уменьшается. Это отличная функция. Однако подключение потокового видео из программ YouTube не поддерживается, можно только интегрировать видеофайлы MP4 с компьютера. Большинство людей не заинтересованы в сохранении своих туров на флешке, но учитывая, что они публикуются в Интернете, TV Animation очень перспективна, хотя ее можно объяснить как временно бесполезную.
В общем, если вы хотите изучить программу более подробно, вам определенно стоит это сделать. Даже в крупных городах создание и продажа 3D-туров остается очень прибыльным бизнесом. Именно об этом идет речь сегодня. Друзья, вы находитесь на блоге kurets.ru. Если статья полезна, поделитесь ею со своими друзьями. Ну, если это дерьмо и я потратил две недели на изучение предмета, который ничего из себя не представляет, то вы не скупитесь. Напишите это в комментариях, чтобы мне не пришлось снова писать эту чушь. Хороших выходных и до встречи через неделю. Как всегда. Каждую пятницу. Последняя версия. Не пропустите!

 lightanddesign.ru
lightanddesign.ru